728x90
반응형
[JavaScript] 14. 이벤트 처리 - 이미지 토글
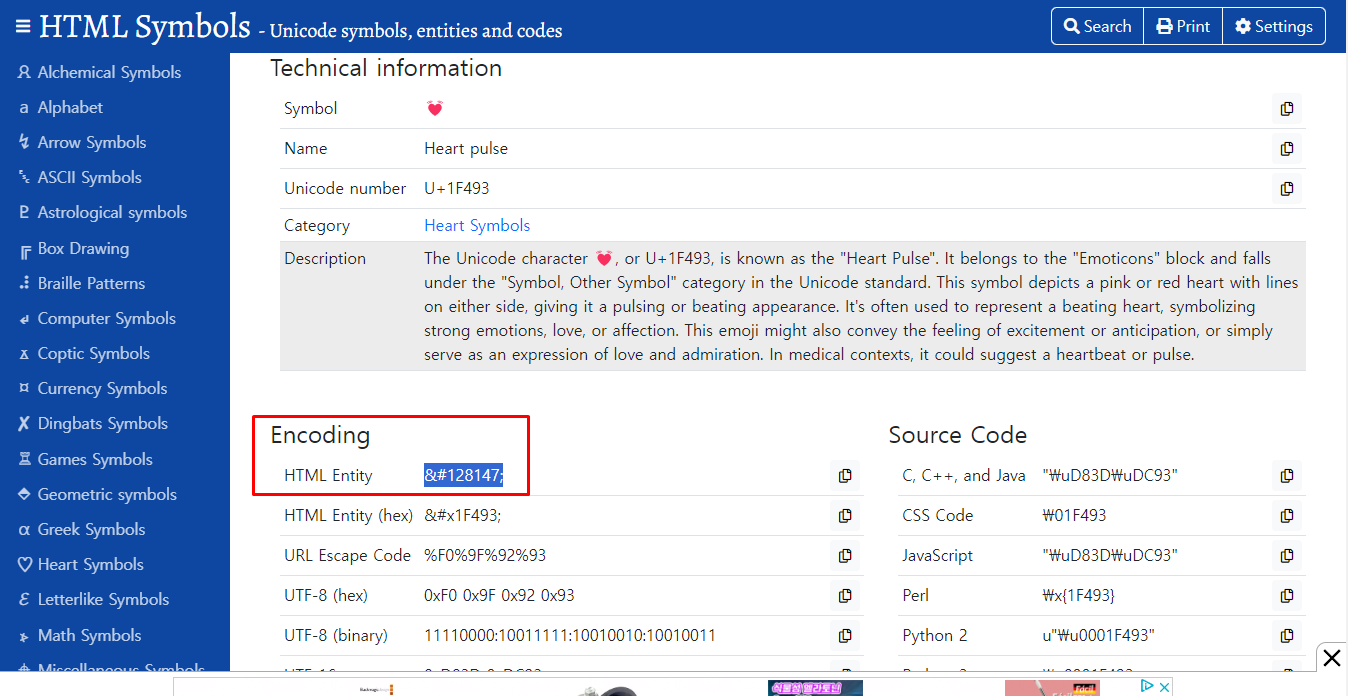
1. 심볼즈란?
(1) 심볼즈(Symbols)는 문자나 기호를 의미한다. 웹 페이지에서 사용할 수 있는 다양한 문자나 기호가 있고, 이런 문자나 기호는 특정 코드를 사용하여 웹 페이지에 표시할 수 있다.

https://www.htmlsymbols.xyz/unicode/U+1F493
HTML Symbols
...
www.htmlsymbols.xyz

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
display:flex;
justify-content:center;
}
.like-heart{
font-size:40px;
background-color:gray;
}
</style>
<body>
<span class="like-heart" onclick="likeToggle()"> 💓</span>
<script>
function likeToggle(){
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
display:flex;
justify-content:center;
}
.like-heart{
font-size:40px;
color:gray;
cursor: pointer;
}
.like-heart.liked{
font-size:60px;
color:red;
cursor: pointer;
}
</style>
<body>
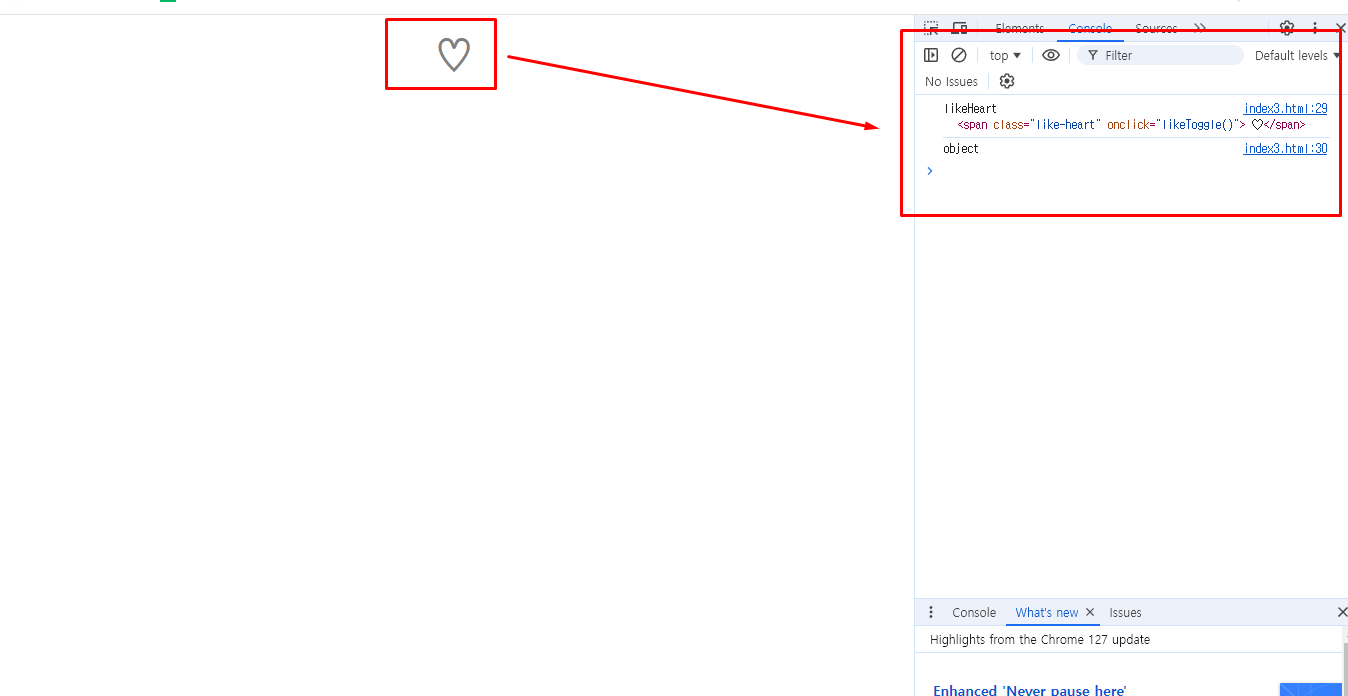
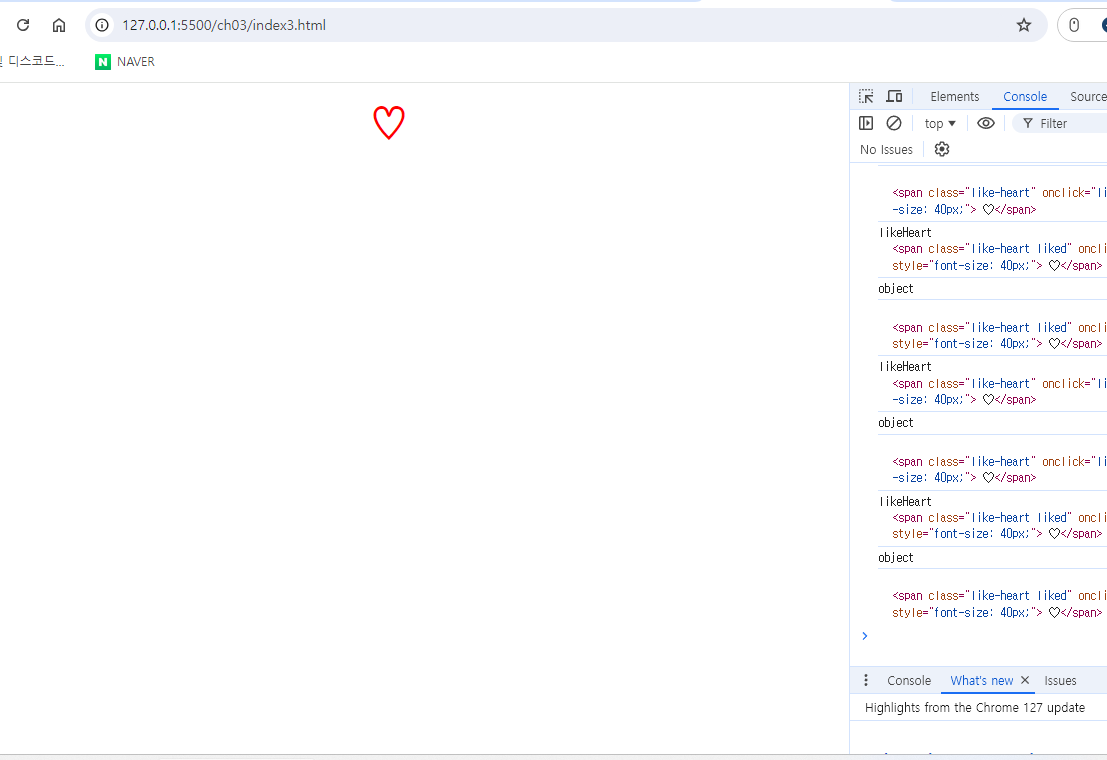
<span class="like-heart" onclick="likeToggle()"> ♡</span>
<script>
function likeToggle(){
let likeHeart=document.querySelector(".like-heart");
console.log("likeHeart",likeHeart);
console.log(typeof likeHeart);
}
</script>
</body>
</html>


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
display:flex;
justify-content:center;
}
.like-heart{
font-size:40px;
color:gray;
cursor: pointer;
}
.like-heart.liked{
font-size:60px;
color:red;
cursor: pointer;
}
</style>
<body>
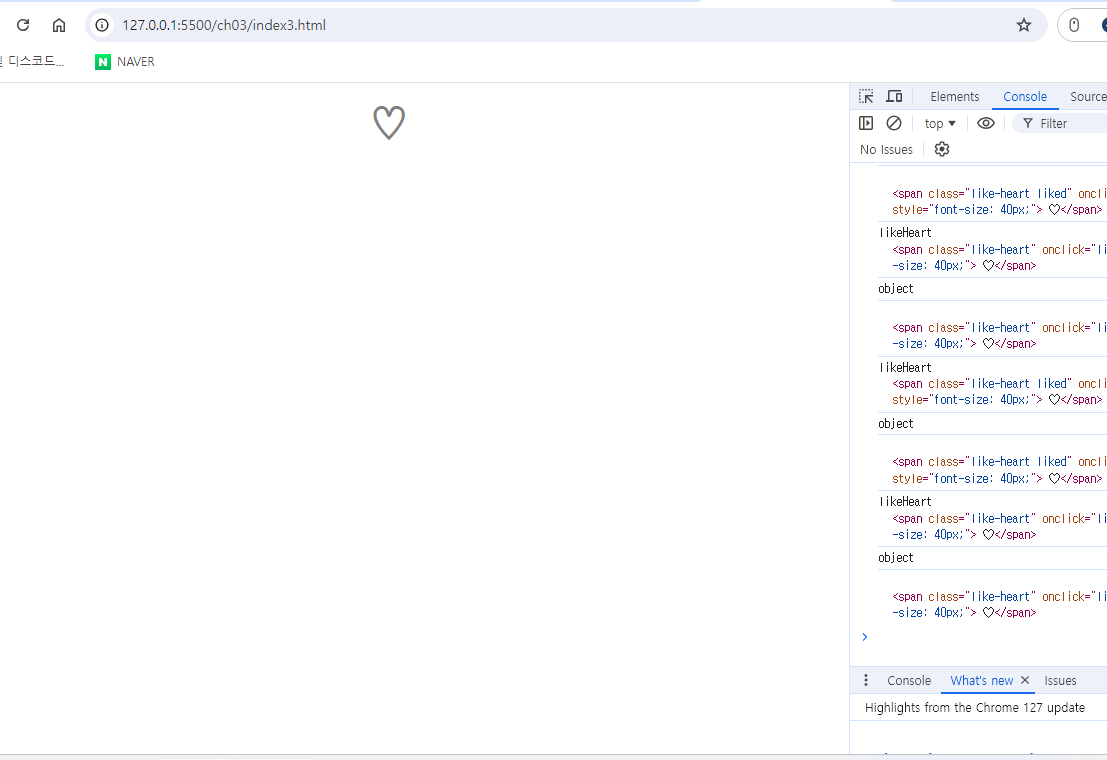
<span class="like-heart" onclick="likeToggle()"> ♡</span>
<script>
function likeToggle(){
let likeHeart=document.querySelector(".like-heart");
console.log("likeHeart",likeHeart);
console.log(typeof likeHeart);
console.log(likeHeart);
likeHeart.style.fontSize="40px";
// 토글 기능 ---> 상태값 저장을 위한 변수라는 개념 필요!
// 부정 ---> 삼항연산자
likeHeart.classList.toggle("liked");
}
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
body{
display:flex;
justify-content:center;
}
.like-heart{
font-size:40px;
color:gray;
cursor: pointer;
}
.like-heart.liked{
font-size:60px;
color:cyan;
cursor: pointer;
}
</style>
<body>
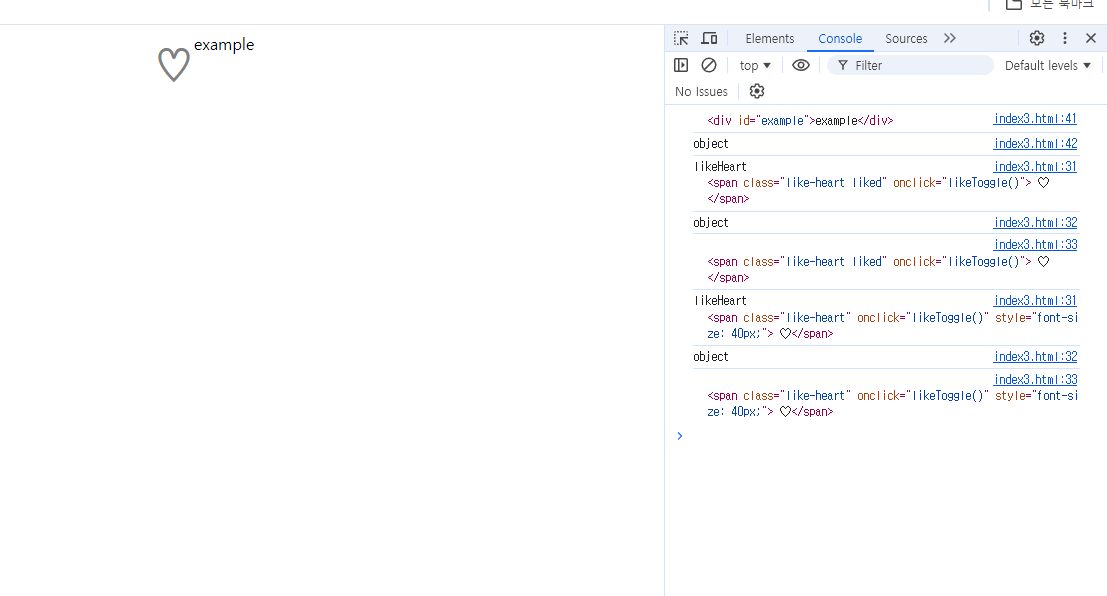
<span class="like-heart" onclick="likeToggle()"> ♡</span>
<br>
<div id="example">example</div>
<script>
function likeToggle(){
let likeHeart=document.querySelector(".like-heart");
console.log("likeHeart",likeHeart);
console.log(typeof likeHeart);
console.log(likeHeart);
likeHeart.style.fontSize="40px";
// 토글 기능 ---> 상태값 저장을 위한 변수라는 개념 필요!
// 부정 ---> 삼항연산자
likeHeart.classList.toggle("liked");
}
// 확인
let elements=document.getElementById("example");
console.log(elements);
console.log(typeof elements);
// Node, NodeList, HTMLCollection
</script>
</body>
</html>
💡DOM의 리턴 타입 : HTMLCollection, NodeList, Node
728x90
반응형
'HTML,CSS, JS > JavaScript' 카테고리의 다른 글
| [JavaScript] 16. 이벤트 처리 - 배너 변경하기 (0) | 2024.08.01 |
|---|---|
| [JavaScript] 15. 쿼리 셀렉트문과 클래스 선택자 (0) | 2024.08.01 |
| [JavaScript] 13. 이벤트 위임 - 연습문제 풀이 (0) | 2024.07.26 |
| [JavaScript] 12. 이벤트 위임과 버블링 (0) | 2024.07.26 |
| [JavaScript] 11. EventListener (0) | 2024.07.26 |