- [JavaScript] 13. 이벤트 위임 - 연습문제 풀이2024년 07월 26일
- Song hyun
- 작성자
- 2024.07.26.:49
728x90반응형[JavaScript] 13. 이벤트 위임 - 연습문제 풀이

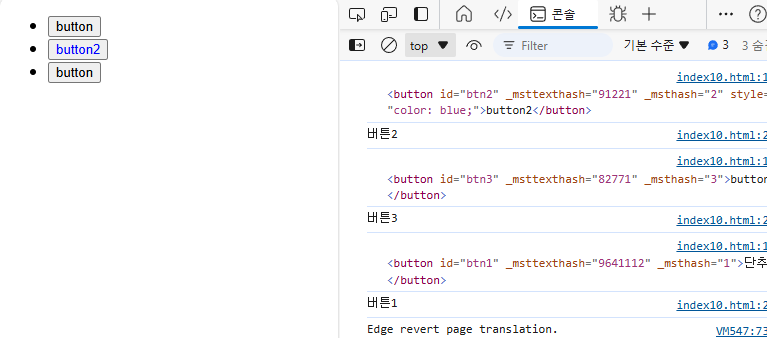
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!--이벤트 위임에 대한 개념을 배우기 전, 코드 활용--> <ul id="myList"> <li><button id="btn1">버튼1</button></li> <li><button id="btn2">버튼2</button></li> <li><button id="btn3">버튼3</button></li> </ul> <script> // button에 각각 이벤트 리스너를 등록하자! document.getElementById("myList").addEventListener('click',function(event){ console.log(event.target); // 해당하는 타겟에 textContent를 가지고 오고 싶다면 console.log(event.target.textContent); // *연습문제 1. // 어떤 버튼이 눌러졌는지 alert() 창을 띄워주세요. alert(event.target.textContent); // *연습문제 2. // 해당하는 버튼의 컨텐츠를 영어로 수정하시오 event.target.textContent="button"; // let n = 1; // for (let n = 1; n <= 3; n++) { // if(event.target.textContent == `버튼 ${n}`){ // event.target.textContent = `button ${n}`; // *연습문제 3. // 버튼 2라는 글자를 가진 버튼만 글자를 수정하시오. let button2=document.getElementById("btn2"); button2.textContent="button2"; button2.style.color="blue"; //event.target.textContent=event.target.textContent=="버튼2" ? '수정됨' : event.target.textContent; }); </script> </body> </html>*변수를 잘 활용하자!!
728x90반응형'HTML,CSS, JS > JavaScript' 카테고리의 다른 글
[JavaScript] 15. 쿼리 셀렉트문과 클래스 선택자 (0) 2024.08.01 [JavaScript] 14. 이벤트 처리 - 이미지 토글 (0) 2024.08.01 [JavaScript] 12. 이벤트 위임과 버블링 (0) 2024.07.26 [JavaScript] 11. EventListener (0) 2024.07.26 [JavaScript] 10. 자바스크립트의 이벤트 처리 (0) 2024.07.24 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)