- [JavaScript] 12. 이벤트 위임과 버블링2024년 07월 26일
- Song hyun
- 작성자
- 2024.07.26.:18
728x90반응형[JavaScript] 12. 이벤트 위임과 버블링
1. 이벤트 위임이란?
2. 버블링과 캡쳐링
3. 시나리오 코드 (코드 예제)
(1) 버블링



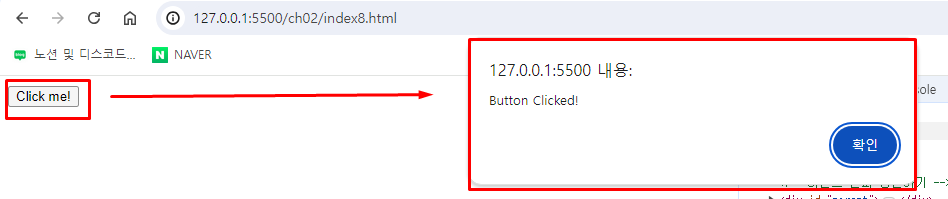
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <div id="parent"> <button id="child">Click me!</button> </div> <script> document.getElementById('parent').addEventListener('click',()=>{ alert('Parent Div Clicked!'); }) document.getElementById('child').addEventListener('click',()=>{ alert('Button Clicked!'); }); </script> </body> </html>*화살표 함수
document.getElementById('parent').addEventListener('click',()=>{})(2) 이벤트

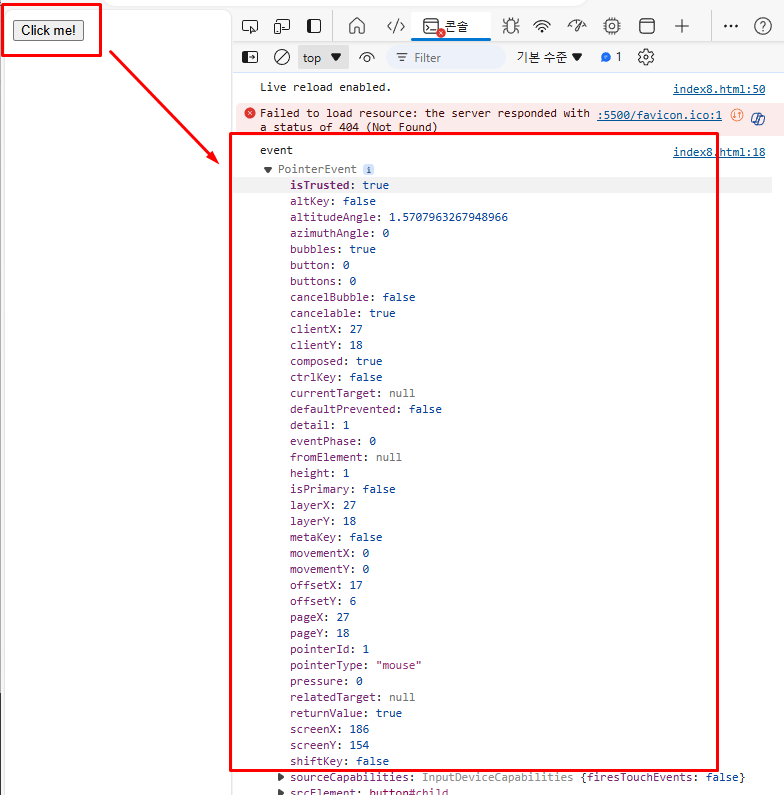
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 이벤트 전파 속성 : 버블링에 대한 개념 --> <div id="parent"> <button id="child">Click me!</button> </div> <script> document.getElementById('parent').addEventListener('click',()=>{ // alert('Parent Div Clicked!'); }) document.getElementById('child').addEventListener('click',(event)=>{ console.log('event',event); // alert('Button Clicked!'); }); </script> </body> </html>(3) 버블링 중단하기

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!-- 이벤트 전파 중단하기 --> <div id="parent"> <button id="child">Click me!</button> </div> <script> document.getElementById('parent').addEventListener('click',()=>{ alert('Parent Div Clicked!'); }) document.getElementById('child').addEventListener('click',(event)=>{ console.log('event',event); alert('Button Clicked!'); event.stopPropagation(); // 버블링 중단. }); </script> </body> </html>(4) 이벤트 위임 활용

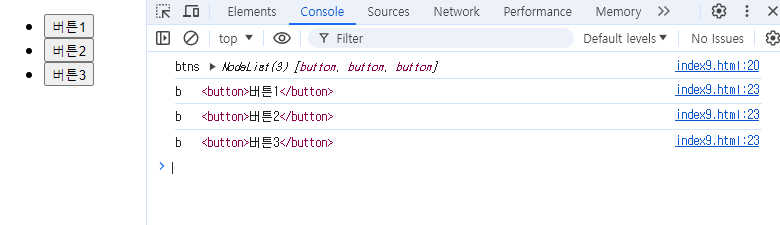
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!--이벤트 위임에 대한 개념을 배우기 전, 코드 활용--> <ul id="myList"> <li><button>버튼1</button></li> <li><button>버튼2</button></li> <li><button>버튼3</button></li> </ul> <script> // 각 버튼에 개별적으로 이벤트 리스너를 추가해보자. // 단, 반복문 활용 let btns=document.querySelectorAll("#myList button"); console.log('btns',btns); //btns.forEach(function(b){ //alert('1'); // console.log('b',b); // }); btns.forEach((button)=>{ //alert('1'); console.log('button',button); }); </script> </body> </html>
개별적인 이벤트 리스너 할당 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!--이벤트 위임에 대한 개념을 배우기 전, 코드 활용--> <ul id="myList"> <li><button>버튼1</button></li> <li><button>버튼2</button></li> <li><button>버튼3</button></li> </ul> <script> // 각 버튼에 개별적으로 이벤트 리스너를 추가해보자. // 단, 반복문 활용 let btns=document.querySelectorAll("#myList button"); console.log('btns',btns); //btns.forEach(function(b){ //alert('1'); // console.log('b',b); // }); btns.forEach((button)=>{ //alert('1'); //console.log('button',button); button.addEventListener('click',function(){ alert("버튼 클릭 확인"); }) }); </script> </body> </html>(5) 이벤트 위임의 활용

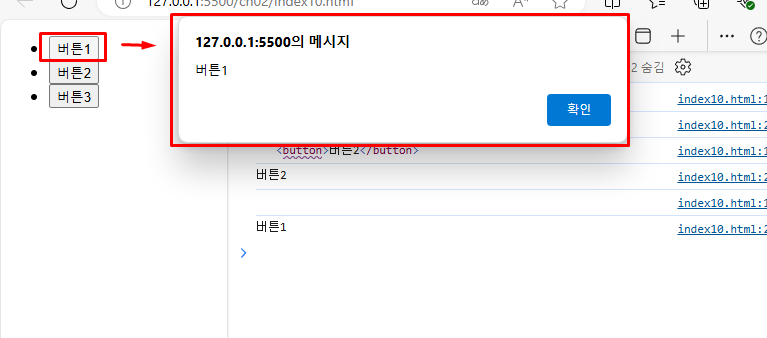
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <!--이벤트 위임에 대한 개념을 배우기 전, 코드 활용--> <ul id="myList"> <li><button>버튼1</button></li> <li><button>버튼2</button></li> <li><button>버튼3</button></li> </ul> <script> // button에 각각 이벤트 리스너를 등록하자! document.getElementById("myList").addEventListener('click',function(event){ console.log(event.target); // 해당하는 타겟에 textContent를 가지고 오고 싶다면 console.log(event.target.textContent); // 어떤 버튼이 눌러졌는지 alert() 창을 띄워주세요. alert(event.target.textContent); }); </script> </body> </html>728x90반응형'HTML,CSS, JS > JavaScript' 카테고리의 다른 글
[JavaScript] 14. 이벤트 처리 - 이미지 토글 (0) 2024.08.01 [JavaScript] 13. 이벤트 위임 - 연습문제 풀이 (0) 2024.07.26 [JavaScript] 11. EventListener (0) 2024.07.26 [JavaScript] 10. 자바스크립트의 이벤트 처리 (0) 2024.07.24 [JavaScript] 9-1. 예제 (0) 2024.07.22 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)