- [JavaScript] 28. JavaScript를 사용한 목록 페이지 만들기(3)2024년 08월 26일
- Song hyun
- 작성자
- 2024.08.26.오전11:17
728x90반응형[JavaScript] 28. JavaScript를 사용한 목록 페이지 만들기(3)



로컬 스토리지를 사용해 페이징 기능을 구현해보자! 
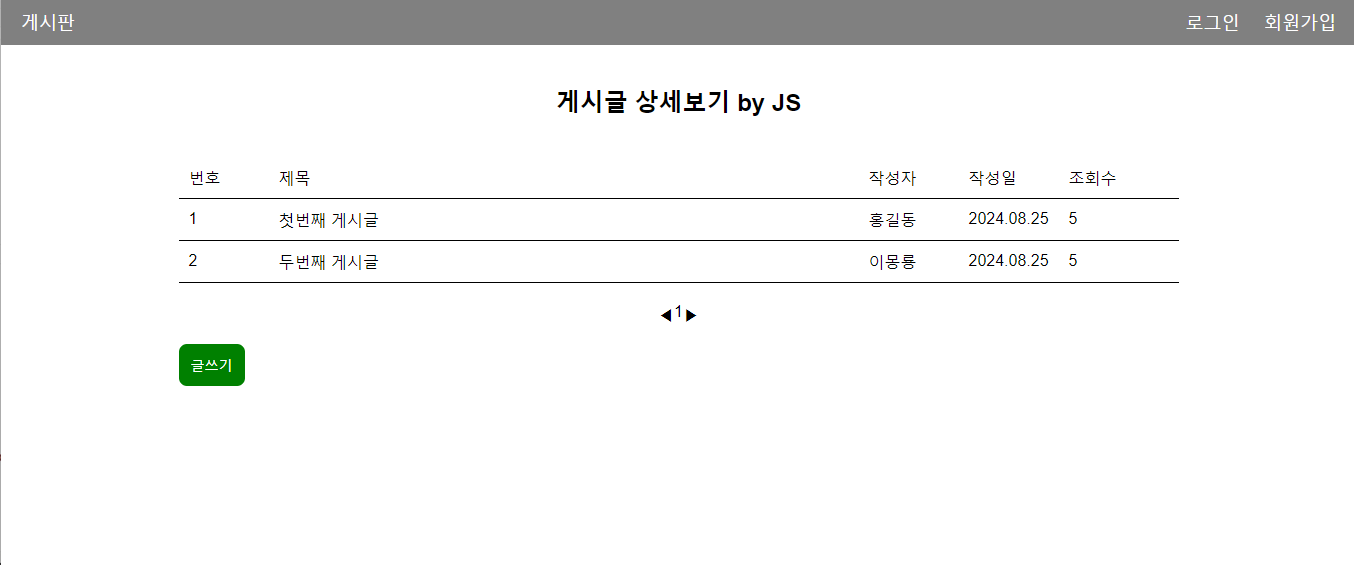
1. board-list.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>게시글목록</title> <link rel="stylesheet" href="../css/common.css" /> <link rel="stylesheet" href="../css/header.css" /> <link rel="stylesheet" href="../css/boardList.css" /> </head> <body> <!-- 헤더 섹션과 네비 영역 --> <header> <nav class="nav-container"> <div class="nav-item"> <span class="menu-link" id="board">게시판</span> </div> <div class="nav-item" id="authLinks"> <span class="menu-link" id="signIn">로그인</span> <span class="menu-link" id="signUp">회원가입</span> </div> </nav> </header> <main class="content-wrapper"> <section class="title-box"> <h1>게시글 상세보기 by JS</h1> </section> <div class="content-box"> <div class="board-box"> <div class="head"> <div class="head-1">번호</div> <div class="head-2">제목</div> <div class="head-3">작성자</div> <div class="head-4">작성일</div> <div class="head-5">조회수</div> </div> <div class="board-content-box"> </div> <!-- 페이징 영역 --> <div class="botton-box"> <div class="page-box"> <span class="left">◀</span> <div class="num-box"> <span class="num">1</span> </div> <span class="right">▶</span> </div> <div class="write-button-box"> <button type="button" class="btn">글쓰기</button> </div> </div> </div> </div> </main> <script src="../js/header.js"></script> <script src="../js/boardList.js"></script> </body> </html>2. boardList.js
// 샘플 데이터 입력 const sampleBoardList = [ { id: 1, title: "첫번째 게시글", content: "첫번째 게시글에 내용 입니다.", username: "홍길동", today: "2024.08.25", count: 5 }, { id: 2, title: "두번째 게시글", content: "두번째 게시글에 내용 입니다.", username: "이몽룡", today: "2024.08.25", count: 5 }, { id: 3, title: "세번째 게시글", content: "세번째 게시글에 내용 입니다.", username: "성춘향", today: "2024.08.25", count: 14 }, { id: 4, title: "네번째 게시글", content: "네번째 게시글에 내용 입니다.", username: "변학도", today: "2024.08.25", count: 21 }, { id: 5, title: "다번째 게시글", content: "다번째 게시글에 내용 입니다.", username: "심청", today: "2024.08.25", count: 51 }, ]; //localStorage.setItem('boardList', JSON.stringify(sampleBoardList)); document.addEventListener('DOMContentLoaded', function() { // DOM 접근 const boardContainer = document.querySelector('.board-content-box'); // 컨텐트를 넣을 Element 선택 const writeButton = document.querySelector('.btn'); // 글쓰기 버튼 Element 선택 const paginationContainer = document.querySelector('.num-box'); // 로컬 스토리지에서 게시글 목록 가져오기 const storedBoardList = JSON.parse(localStorage.getItem('boardList')); // 게시글 목록을 내림차순으로 정렬하기 if(storedBoardList){ storedBoardList.reverse(); } // 페이징 처리 필요한 변수 let currentPage = 0; const limit = 2; // 한 페이지당 게시글 수 loadPosts(currentPage); // 게시글을 로드하는 함수 function loadPosts(page){ const offset = page * limit; const end = offset + limit; let postElements = ""; // 게시글 html 요소를 저장할 변수 // 방어적 코드 작성 if(storedBoardList != null && storedBoardList.length > 0){ // 반복문을 사용 () for(let i=offset; i<end; i++){ postElements += `<div class="board"> <div class="board-1">${i+1}</div> <div class="board-2">${storedBoardList[i].title}</div> <div class="board-3">${storedBoardList[i].username}</div> <div class="board-4">${storedBoardList[i].today}</div> <div class="board-5">${storedBoardList[i].count}</div> </div>`; } boardContainer.innerHTML = postElements; // 게시글 컨테이너에 HTML 요소 추가 } else { // 게시글이 없는 경우 메세지 표시 boardContainer.innerHTML = '<div class="no-list" style="text-align: center; margin-top:20px;">조회된 게시글이 없습니다.</div>'; } }; });728x90반응형'HTML,CSS, JS > JavaScript' 카테고리의 다른 글
[JavaScript] 30. JavaScript를 사용한 게시글 상세보기 기능 만들기(1) (0) 2024.08.28 [JavaScript] 29. JavaScript를 사용한 글쓰기 기능 만들기 (0) 2024.08.28 [JavaScript] 27. JavaScript를 사용한 목록 페이지 만들기(1) (0) 2024.08.26 [JavaScript] 26. JavaScript를 사용한 헤더 만들기 (0) 2024.08.26 [JavaScript] 25. JavaScript를 사용한 로그인 만들기 (1) (0) 2024.08.23 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)
