- [JavaScript] 26. JavaScript를 사용한 헤더 만들기2024년 08월 26일
- Song hyun
- 작성자
- 2024.08.26.:03
728x90반응형[JavaScript] 26. JavaScript를 사용한 헤더 만들기


1. header.js
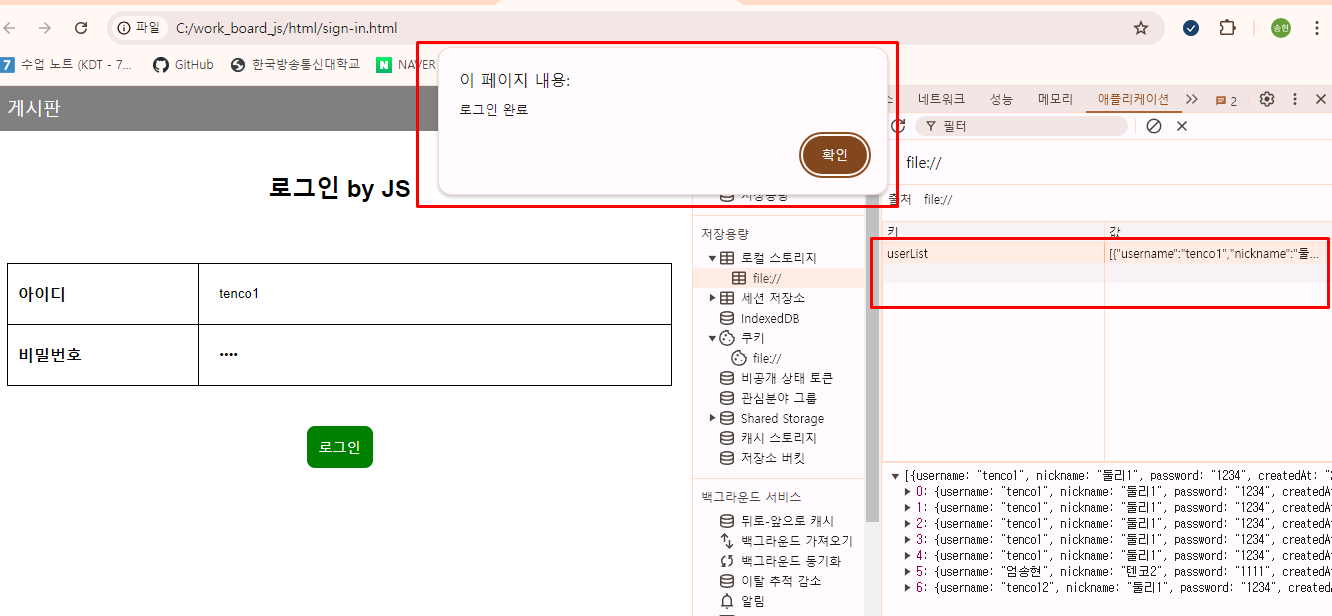
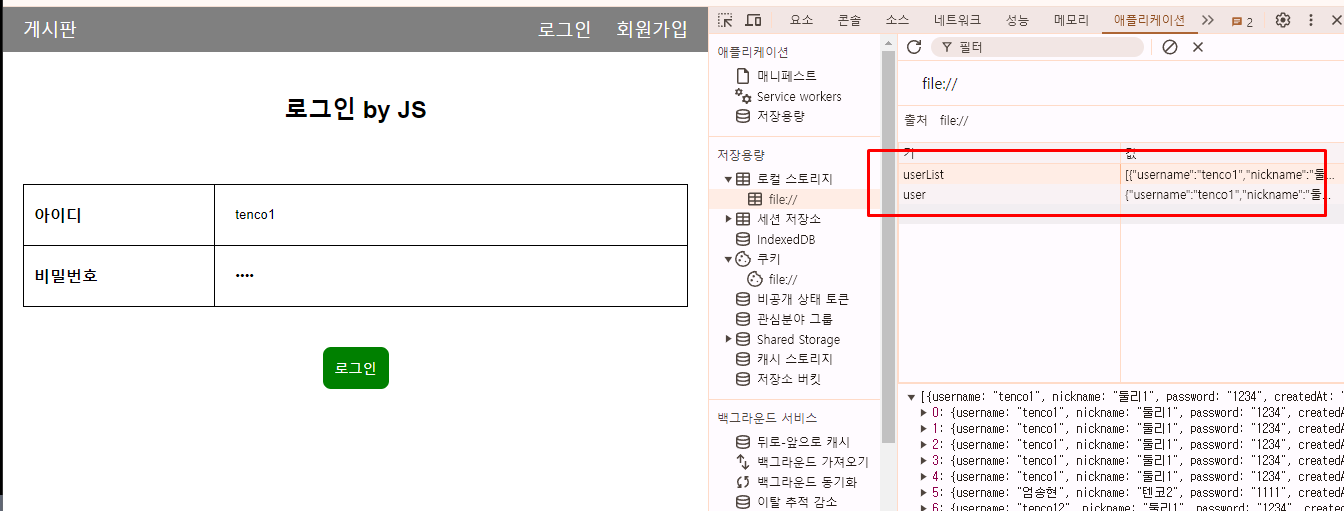
// DOMContentLoaded 이벤트를 사용해보자. document.addEventListener('DOMContentLoaded',function(){ // DOM 요소를 가져오기 const boardMenu = document.getElementById('board'); const signInMenu = document.getElementById('signIn'); const signUpMenu = document.getElementById('signUp'); const authLinks = document.getElementById('authLinks'); // 로그인 여부 확인 const user = localStorage.getItem('user'); if(user!==null){ if(authLinks){ // 로그인, 회원가입 링크를 로그아웃 링크로 변경 authLinks.innerHTML = '<span class="menu-link" id="logoutLink">로그아웃</span>'; // 로그아웃 클릭 시 처리 document.getElementById('logoutLink').addEventListener('click',function(){ localStorage.removeItem('user'); // 로그아웃 후 페이지를 새로고침 해야 렌더링이 된다. location.reload(); }); } } // 각 메뉴에 클릭 이벤트를 추가합니다. if(boardMenu){ boardMenu.addEventListener('click',function(){ window.location.href='board-list.html'; }); } if(signInMenu){ boardMenu.addEventListener('click',function(){ window.location.href='sign-in.html'; }); } if(signUpMenu){ boardMenu.addEventListener('click',function(){ window.location.href='sign-up.html'; }); } });2. sign-in.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>로그인</title> <link rel="stylesheet" href="../css/common.css" /> <link rel="stylesheet" href="../css/header.css" /> </head> <body> <header> <nav class="nav-container"> <div class="nav-item"> <span class="menu-link" id="board">게시판</span> </div> <div class="nav-item" id="authLinks"> <span class="menu-link" id="signIn">로그인</span> <span class="menu-link" id="signUp">회원가입</span> </div> </nav> </header> <main class="content-wrapper"> <section class="form-title"> <h1>로그인 by JS</h1> </section> <section> <form action="" onsubmit="return false;"> <table> <tr> <th>아이디</th> <td> <input type="text" class="inputs" placeholder="아이디를입력하세요" value="tenco1" /> </td> </tr> <tr> <th>비밀번호</th> <td> <input type="password" class="inputs" placeholder="비밀번호를입력하세요" value="1234" /> </td> </tr> </table> </form> </section> <div class="btn-area"> <button type="button" class="btn">로그인</button> </div> </main> <script src="../js/header.js"></script> <script src="../js/signIn.js"></script> </body> </html>728x90반응형'HTML,CSS, JS > JavaScript' 카테고리의 다른 글
[JavaScript] 28. JavaScript를 사용한 목록 페이지 만들기(3) (0) 2024.08.26 [JavaScript] 27. JavaScript를 사용한 목록 페이지 만들기(1) (0) 2024.08.26 [JavaScript] 25. JavaScript를 사용한 로그인 만들기 (1) (0) 2024.08.23 [JavaScript] 24. JavaScript를 사용한 회원 가입 만들기 (3) (0) 2024.08.23 [JavaScript] 23. JavaScript를 사용한 회원 가입 만들기 (2) (0) 2024.08.21 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)