- [CSS] 11. Flexbox로 메인 페이지 만들기2024년 07월 08일
- Song hyun
- 작성자
- 2024.07.08.:42
728x90반응형[CSS] 11. Flexbox로 메인 페이지 만들기
1. 기본 틀 만들기

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> body { margin:0; padding:0; font-family:Arial,sans-serif; } .navbar{ display:flex; flex-direction:row; justify-content: space-between; } </style> </head> <body> <div class="navbar"> <a href="#" class="nav-item">홈</a> <a href="#" class="nav-item">소개</a> <a href="#" class="nav-item">서비스</a> <a href="#" class="nav-item">연락처</a> </div> <div class="main-container"> <div>수평 및 수직 정렬된 아이템</div> </div> <div class="card-container"> </div> </body> </html>2. 배너 만들기

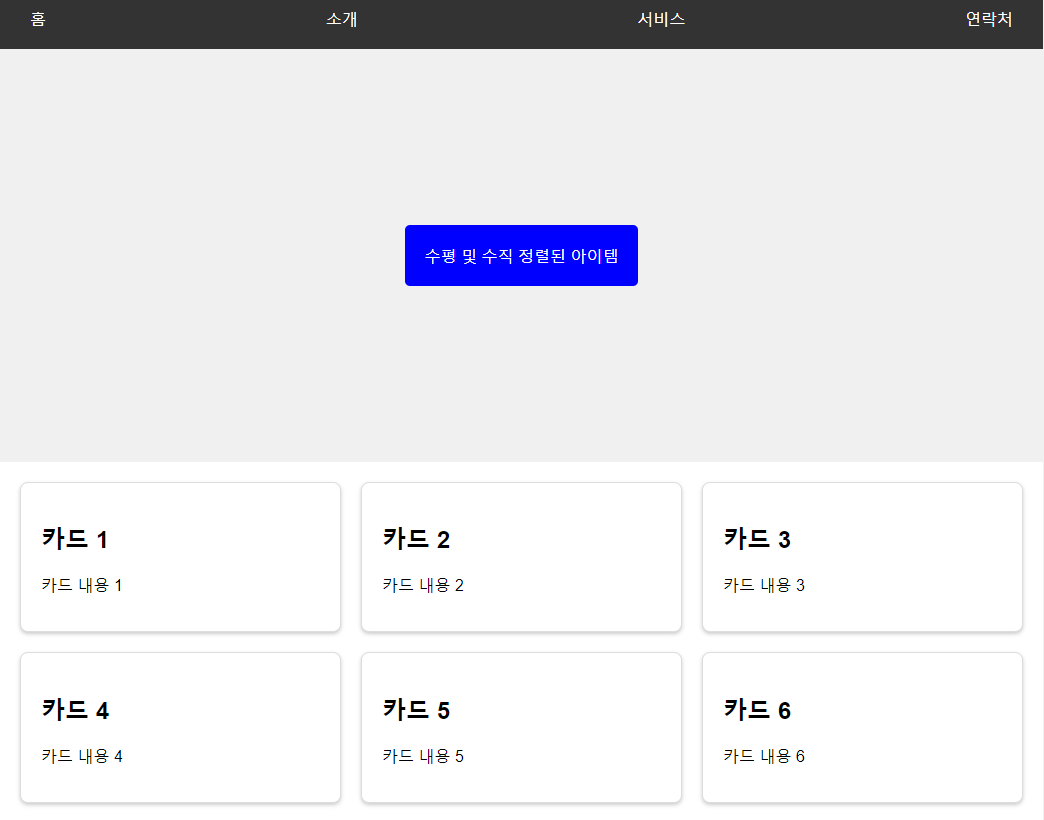
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> body { margin:0; padding:0; font-family:Arial,sans-serif; } .navbar{ display:flex; flex-direction:row; justify-content: space-between; padding: 10px 20px; background-color:#333; } .nav-item{ color:white; text-decoration:none; padding:10px; } .nav-item:hover { background-color: #444; border-radius:5px; } .main-container { display: flex; justify-content: center; background-color: #f0f0f0; height: 50vh; align-items:center; } .box{ background-color: blue; color: white; padding: 20px; border-radius: 5px; } .card-container { } </style> </head> <body> <div class="navbar"> <a href="#" class="nav-item">홈</a> <a href="#" class="nav-item">소개</a> <a href="#" class="nav-item">서비스</a> <a href="#" class="nav-item">연락처</a> </div> <div class="main-container"> <div class="box">수평 및 수직 정렬된 아이템</div> </div> <div class="card-container"> <div class="card"> <h2>카드 1</h2> <p>카드 내용 1</p> </div> <div class="card"> <h2>카드 2</h2> <p>카드 내용 2</p> </div> <div class="card"> <h2>카드 3</h2> <p>카드 내용 3</p> </div> <div class="card"> <h2>카드 4</h2> <p>카드 내용 4</p> </div> <div class="card"> <h2>카드 5</h2> <p>카드 내용 5</p> </div> <div class="card"> <h2>카드 6</h2> <p>카드 내용 6</p> </div> </div> </body> </html>3. 박스 만들기 + 레이아웃 다듬기 (미디어 쿼리)

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style> body { margin:0; padding:0; font-family:Arial,sans-serif; } .navbar{ display:flex; flex-direction:row; justify-content: space-between; padding: 10px 20px; background-color:#333; } .nav-item{ color:white; text-decoration:none; padding:10px; } .nav-item:hover { background-color: #444; border-radius:5px; } .main-container { display: flex; justify-content: center; background-color: #f0f0f0; height: 50vh; align-items:center; } .box{ background-color: blue; color: white; padding: 20px; border-radius: 5px; } .card-container { display: flex; flex-wrap:wrap; gap: 20px; /* 카드들 사이에 간격 설정 */ padding: 20px; } .card{ flex: 1 1 calc(33.333% - 80px); background-color:#fff; border: 1px solid #ddd; border-radius: 8px; /*수평 오프셋: 0; 수직 오프셋: 2px; 흐림 반경: 4px; 그림자 색상: 10%*/ box-shadow: 0 2px 4px rgba(0,0,0,0.2); padding: 20px; } @media (max-width: 800px) { /* 800px 이하라면 카드 레이아웃을 2열 레이아웃으로 설정 */ .card { flex: 1 1 calc(50% - 80px) } } @media (max-width: 500px) { /* 500px 이하라면 카드 레이아웃을 1열 레이아웃으로 설정 */ .card { flex: 1 1 calc(100% - 80px) } } </style> </head> <body> <div class="navbar"> <a href="#" class="nav-item">홈</a> <a href="#" class="nav-item">소개</a> <a href="#" class="nav-item">서비스</a> <a href="#" class="nav-item">연락처</a> </div> <div class="main-container"> <div class="box">수평 및 수직 정렬된 아이템</div> </div> <div class="card-container"> <div class="card"> <h2>카드 1</h2> <p>카드 내용 1</p> </div> <div class="card"> <h2>카드 2</h2> <p>카드 내용 2</p> </div> <div class="card"> <h2>카드 3</h2> <p>카드 내용 3</p> </div> <div class="card"> <h2>카드 4</h2> <p>카드 내용 4</p> </div> <div class="card"> <h2>카드 5</h2> <p>카드 내용 5</p> </div> <div class="card"> <h2>카드 6</h2> <p>카드 내용 6</p> </div> </div> </body> </html>728x90반응형'HTML,CSS, JS > CSS' 카테고리의 다른 글
[CSS] 10. 시험 (0) 2024.07.04 [CSS] 9. Flexitem의 세밀한 제어 flex 속성 (0) 2024.07.04 [CSS] 시험 (0) 2024.07.02 [CSS] 8. 교차축 정렬 (0) 2024.07.02 [CSS] 7. 주축 방향 정렬 Justify-content (0) 2024.07.02 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)