- [CSS] 8. 교차축 정렬2024년 07월 02일
- Song hyun
- 작성자
- 2024.07.02.:46
728x90반응형[CSS] 8. 교차축 정렬
1. 교차축 정렬이란? (Cross Axis)
교차축은 주 축에 수직인 축을 의미한다.
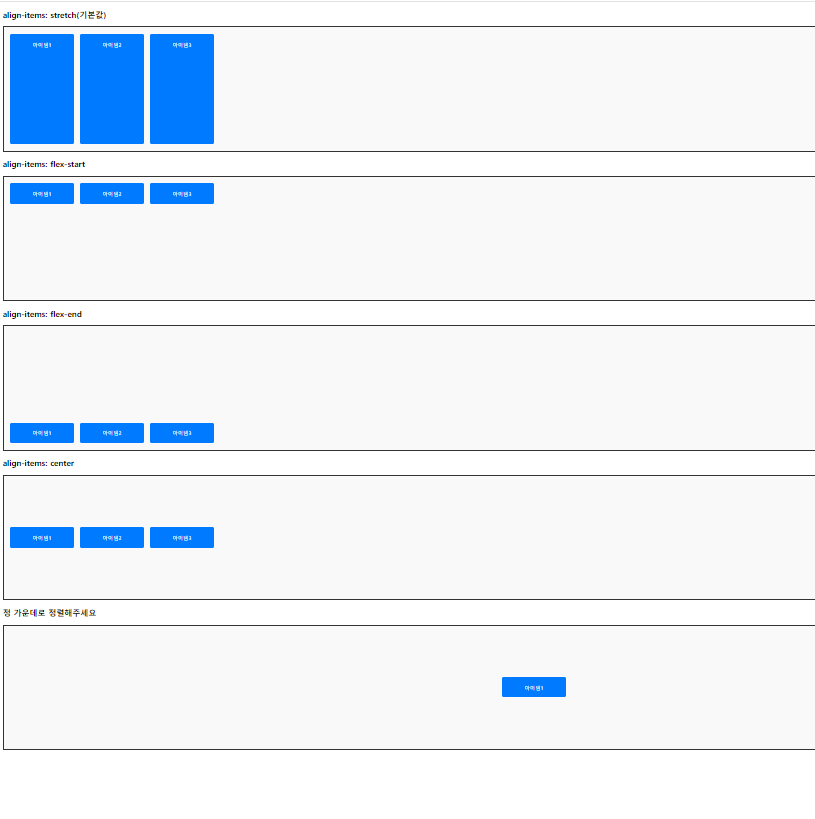
2. Align-items
-flex-start
-flex-end
-center
-baseline
-stretch
3. Align-content
-flex-start
-flex-end
-center
-space-between
-stretch
4. 시나리오 코드

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>Insert title here</title> <style type="text/css"> .container{ display:flex; flex-wrap: wrap; border: 2px solid #333; padding: 10px; height: 350px; background-color:#f9f9f9; flex-direction:row; } .item{ background-color:#007bff; color:white; padding:20px; margin:10px; text-align:center; border-radius:5px; width:150px; } </style> </head> <body> <h2>align-items: stretch(기본값)</h2> <div class="container" style="align-items: stretch;"> <div class="item">아이템1</div> <div class="item">아이템2</div> <div class="item">아이템3</div> </div> <h2>align-items: flex-start</h2> <div class="container" style="align-items: flex-start;"> <div class="item">아이템1</div> <div class="item">아이템2</div> <div class="item">아이템3</div> </div> <h2>align-items: flex-end</h2> <div class="container" style="align-items: flex-end;"> <div class="item">아이템1</div> <div class="item">아이템2</div> <div class="item">아이템3</div> </div> <h2>align-items: center</h2> <div class="container" style="align-items: center;"> <div class="item">아이템1</div> <div class="item">아이템2</div> <div class="item">아이템3</div> </div> <!-- 잠깐 문제 --> <h2>정 가운데로 정렬해주세요</h2> <div class="container" style="justify-content: center; align-items: center;"> <div class="item" style="justify-content: center; align-items: center;">아이템1</div> </div> </body> </html>728x90반응형'HTML,CSS, JS > CSS' 카테고리의 다른 글
[CSS] 9. Flexitem의 세밀한 제어 flex 속성 (0) 2024.07.04 [CSS] 시험 (0) 2024.07.02 [CSS] 7. 주축 방향 정렬 Justify-content (0) 2024.07.02 [CSS] 6. flex-wrap (0) 2024.07.02 [CSS] 5. Flex-direction 속성 (0) 2024.07.01 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)