- [HTML&CSS 스터디] 12. 표 만들기 <table>,<tr>, <th>, <td>2024년 07월 07일
- Song hyun
- 작성자
- 2024.07.07.:13
728x90반응형[HTML&CSS 스터디] 12. 표 만들기 <table>,<tr>, <th>, <td>
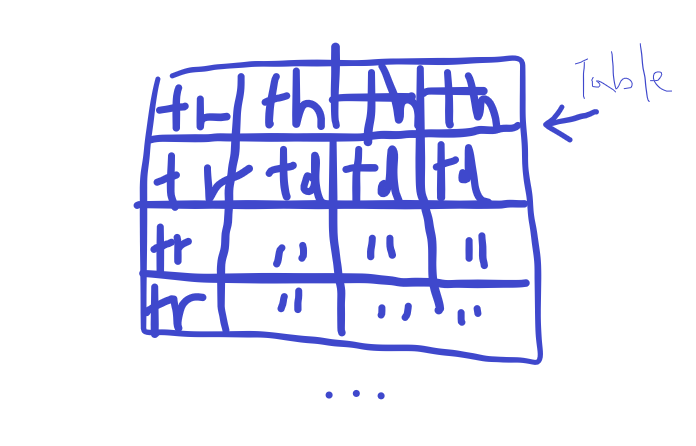
1. 표를 만드는 데 필요한 태그
태그 설명 <table> 표를 나타내는 태그. 전체 표를 감싼다. <tr> Table row의 약자로, 한 행을 나타낸다. <th> Table header의 약자로, 제목 셀을 나타낸다. <td> Table data의 약자로, 표의 데이터 셀을 나타낸다. 
<table>로 전체 표를 만든 뒤 tr로 각 행을, th로 제목 셀을, td로 내용을 입력한다. 2. 표 만들어보기

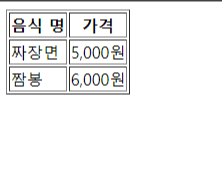
<!doctype html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>고양이의 일상</title> <meta name="description" content="고양이가 좋아하는 것과 일상을 소개합니다."> </head> <body> <table border="1"> <tr> <th>음식 명</th> <th>가격</th> </tr> <tr> <td>짜장면</td> <td>5,000원</td> </tr> <tr> <td>짬봉</td> <td>6,000원</td> </tr> </table> </body> </html>3. 가로 셀 병합하기 : <colspan>

<!doctype html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>고양이의 일상</title> <meta name="description" content="고양이가 좋아하는 것과 일상을 소개합니다."> </head> <body> <table border="1"> <tr> <th colspan="2">북경반점 메뉴판</th> </tr> <tr> <td>짜장면</td> <td>5,000원</td> </tr> <tr> <td>짬봉</td> <td>6,000원</td> </tr> </table> </body> </html>3. 세로 셀 병합하기 : <rowspan>

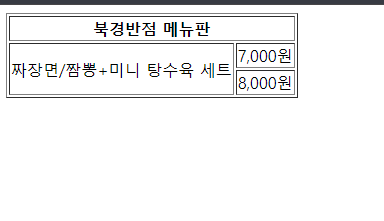
<!doctype html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>고양이의 일상</title> <meta name="description" content="고양이가 좋아하는 것과 일상을 소개합니다."> </head> <body> <table border="1"> <tr> <th colspan="2">북경반점 메뉴판</th> </tr> <tr> <td rowspan="2">짜장면/짬뽕+미니 탕수육 세트</td> <td>7,000원</td> </tr> <tr> <td>8,000원</td> </tr> </table> </body> </html>728x90반응형'HTML,CSS, JS > HTML' 카테고리의 다른 글
[HTML] 7. HTML 파일명 작성 규칙 (0) 2024.07.01 [HTML] 6. 폼 관련 태그 (0) 2024.04.22 [HTML] 5. 표(테이블) 만들기 (0) 2024.04.15 [HTML] 4. 링크 삽입하기 (0) 2024.04.15 [HTML] 3. 이미지 출력하기 (0) 2024.04.14 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)