- [HTML] 5. 표(테이블) 만들기2024년 04월 15일
- Song hyun
- 작성자
- 2024.04.15.:55
728x90반응형[HTML] 5. 표(테이블) 만들기
(1) <table>: 표를 나타내는 태그로, 표 전체를 감싼다.
(2) <tr>(Table row): 표의 한 행을 나타낸다.
(3)<td>(Table data): 표의 데이터 셀을 나타낸다.
(4)<th>(Table header): 표의 제목 셀을 나타낸다.
(5)<caption>: 표의 제목(가운데 정렬)을 추가한다.
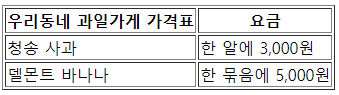
아래의 코드를 따라 입력하면 이런 표가 만들어진다.

아래의 코드로 출력된 표의 형태.
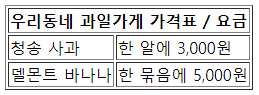
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=, initial-scale=1.0"> <title>Document</title> </head> <body> <table border="1"> <tr> <th>우리동네 과일가게 가격표</th> <th>요금</th> </tr> <tr> <td>청송 사과</td> <td>한 알에 3,000원</td> </tr> <tr> <td>델몬트 바나나</td> <td>한 묶음에 5,000원</td> </tr> </table> </body> </html>(5)colspan 속성: 셀을 병합하고 싶을 때 사용하는 태그. 합치고 싶은 <th> 혹은 <td> 태그에 사용한다. (ex: <tr colspan =”2”> 우리동네 과일가게 가격표/요금 </tr>)
(6)rowspan 속성: colspan 과 반대로, 수직방향으로 셀을 병합할 때 사용한다. 수평일 때와 마찬가지로 병합하고 싶은 셀의 수를 작성한다.
아래의 코드를 입력하면, 각각 colspan, rowspan으로 병합된 표를 볼 수 있다.
(7) <figure>&<figcaption>: 표 상단에 제목을 삽입하는 태그. <figure> 태그로 <figcaption>태그를 감싸야 한다.
(8) <caption>: <figure>-<figcaption>과 같은 역할을 수행하는
*하지만 <caption>은 위치에 관계없이 표 상단에만 제목이 표시되는데 반해,
<figcaption>은 표 상, 하 모두 출력이 가능하다는 점이 다르다.
또한 <caption>은 텍스트가 중앙 정렬로 출력되지만, <figcaption>은 기본 정렬(왼쪽)으로 출력된다.


(좌) colspan 속성을 사용한 표. (우) rowspan 속성을 사용한 표.
728x90반응형'HTML,CSS, JS > HTML' 카테고리의 다른 글
[HTML] 7. HTML 파일명 작성 규칙 (0) 2024.07.01 [HTML] 6. 폼 관련 태그 (0) 2024.04.22 [HTML] 4. 링크 삽입하기 (0) 2024.04.15 [HTML] 3. 이미지 출력하기 (0) 2024.04.14 [HTML] 2. HTML 기본 태그 (0) 2024.04.14 다음글이전글이전 글이 없습니다.댓글