- [HTML&CSS 스터디] 2. 웹 사이트의 제작 흐름2024년 06월 19일
- Song hyun
- 작성자
- 2024.06.19.:34
728x90반응형[HTML&CSS 스터디] 2. 웹 사이트의 제작 흐름
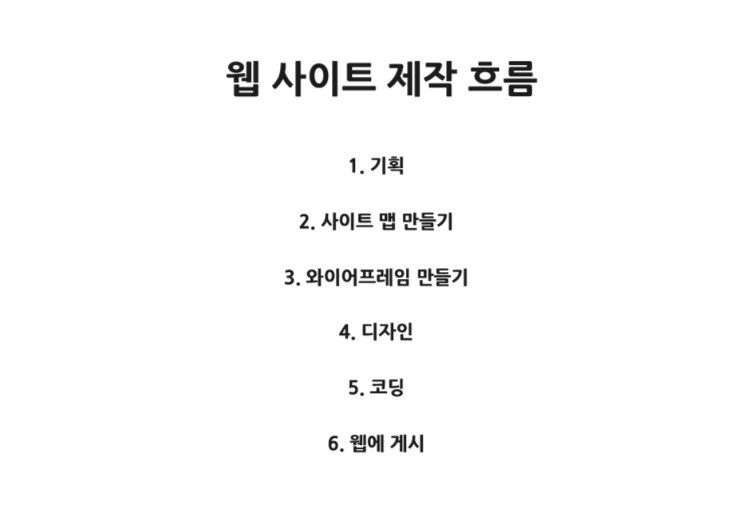
1. 제작 흐름 살펴보기
1. 제작 흐름 살펴보기

(1) 기획
- 웹에는 다양한 종류가 있다.
- 종류와 목적에 따라 구성이 달라지기 떄문에, 목적을 명확하게 해야 한다.
- 고려해야 할 점: 사용자가 원하는 정보/사용자가 해당 사이트에서 무엇을 하면 좋을까?
- 목적 설정/타깃 사용자 설정 등의 절차가 있다.
(2) 사이트 맵 만들기- 웹 사이트의 목적과 사용자를 정했다면, 웹 사이트에 무엇이 필요할지 / 페이지끼리 어떻게 연결할지 등을 그림으로 그린다. 이러한 구성도를 "사이트맵"이라고 한다.
- 사이트맵을 그릴 때는 관련된 페이지를 그룹으로 묶는 것이 좋다.
- 이 때, 한 카테고리가 한 계층이 되는데, 2계층 이내로 설계하는 것이 좋다.
(3) 와이어프레임 만들기- 페이지 구성이 끝났다면, 홈페이지부터 시작해 모든 페이지의 레이아웃(구도)를 생각한다. 이 때 만들어지는 디자인의 골격을 "와이어프레임"이라고 부른다.
- 잘 만들어진 와이어프레임은 고객과의 소통과 디자인 제작이 원활히 진행되도록 돕는다.
- 와이어프레임을 구상할 때 신경써야 할 요소: 콘텐츠 우선순위, 시선의 움직임
- 와이어프레임 작성 툴로는 Cacoo, Moqups 등이 있다.

Cacoo (Cacoo https://nulab.com/cacoo/)
Cacoo | Online diagramming tool for collaborative diagramming | Nulab
Create diagrams online with a collaborative online diagramming tool. Join the 390,000 users drawing diagrams, flowcharts, and wireframes online with Cacoo.
nulab.com
(4) 디자인- 와이어프레임이 만들어졌다면 본격적인 디자인이 시작된다.
- 디자인 시안(Design Comprehensive Layout)이라고도 부르며, 그래픽 도구를 사용해 만든다.
(5) 코딩- 디자인 시안이 완성되었다면 HTML,CSS,이미지 파일 등을 사용하여 실제 웹 사이트를 제작하게 된다.
- HTML을 통해 웹 사이트의 콘텐츠를 작성하고,
- CSS를 통해 웹 사이트를 장식하며,
- 이미지 파일을 통해 사이트의 이미지들을 채우게 된다.
(6) 웹에 공개- 이렇게 제작된 웹사이트는 업로드를 통해 다른 사람들이 볼 수 있게 게시해야한다.
- 일반적으로 서버 회사에서 웹 서버를 대여하여 업로드하게 되는데, 이러한 서버를 렌탈 서버라고 부른다. 해당 서비스는 호스팅 서비스라고 불리운다.
- 웹에 공개할 때, 도메인 주소라고 불리는 웹 사이트의 장소를 나타내는 주소 역시 필요하다. (ex: naver.com)
- 도메인은 일반적으로 호스팅 서비스와 함께 제공된다.
- 준비한 웹 서버에 파일을 업로드하면, URL을 입력해 웹 사이트를 출력할 수 있다.
728x90반응형'HTML,CSS, JS > HTML&CSS 스터디' 카테고리의 다른 글
[HTML&CSS 스터디] 5. HTML의 기본 문법: 태그 <> (0) 2024.07.06 [HTML&CSS 스터디] 4. HTML 파일의 골격 만들기 (0) 2024.07.06 [HTML&CSS 스터디] 3. 파일 만들기 (0) 2024.07.06 [HTML&CSS 스터디] 1. 웹 디자인의 개념과 종류 (0) 2024.06.17 [HTML&CSS 스터디] 0. 스터디를 시작하며 (0) 2024.06.17 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)