- [HTML&CSS 스터디] 1. 웹 디자인의 개념과 종류2024년 06월 17일
- Song hyun
- 작성자
- 2024.06.17.:17
728x90반응형[HTML&CSS 스터디] 1. 웹 디자인의 개념과 종류
1. 웹 디자인이란?
2. 사용성
3. 웹 사이트의 구조1. 웹 디자인이란?
(1) 디자인 = 무언가를 전달하기 위한 도구. (!= 아름답게 장식하는 것)
(2) 디자인은 "문제를 해결하는 방법"이다!
(3) 웹 디자인에는...
-기업 사이트: 기업의 정보를 담고 있는 사이트
-프로모션 사이트: 제품,서비스,이벤트 전달을 목적으로 제작된 사이트
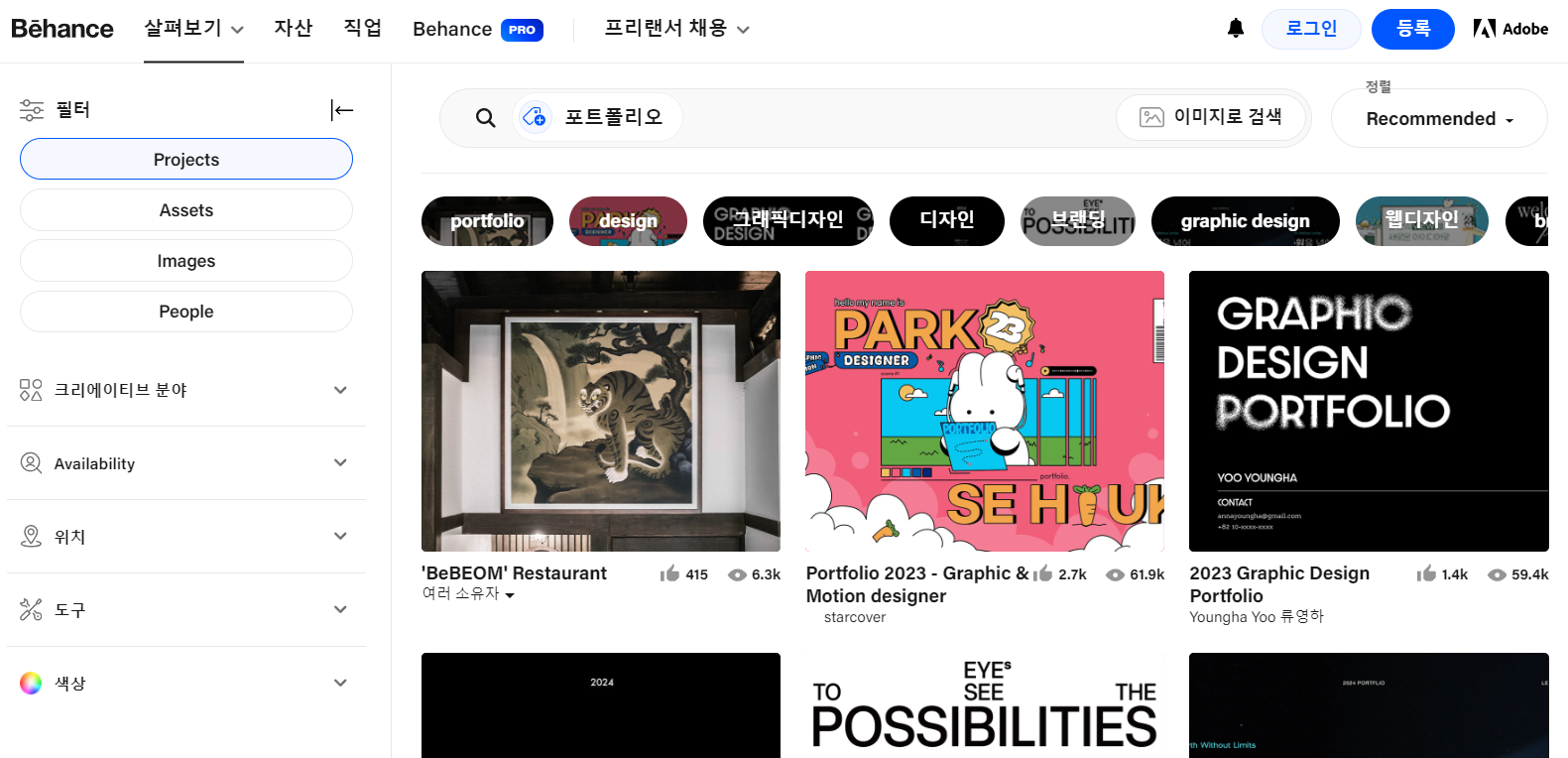
-포트폴리오 사이트: 자신의 작품과 실적을 소개하는 사이트
-쇼핑 사이트: 상품을 보여주고, 구매를 유도하는 사이트
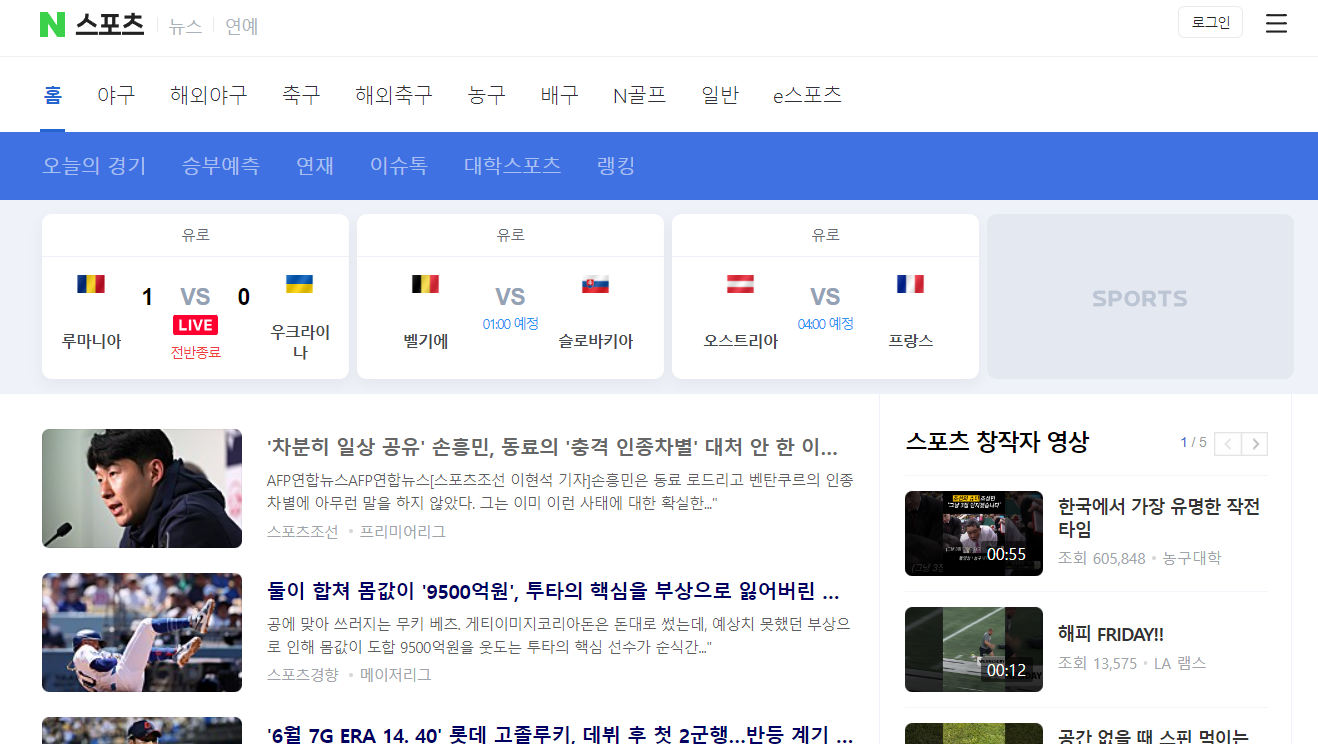
-미디어 사이트: 뉴스, 정보를 공개할 목적으로 제작된 사이트
-SNS: 짧은 컨텐츠를 주로 하는 사이트
와 같이 다양한 종류가 있으며, 형태에 따라 목적/주 고객층/내용이 다르다.
*각각의 사이트의 특징에 맞게 디자인하는 것이 중요하다!

미디어 사이트의 예시인 네이버 스포츠 (좌측) / SNS-포트폴리오 사이트의 예시인 Behance (우측) 2. 사용성
사용성(Usability)는 웹 사이트의 "사용하기 쉬움"이라는 성질을 나타내기 위한 단어이다. 사용자에게 스트레스를 주지 않고, 간편하게 이용할 수 있는 사이트는 사용성이 좋다고 이야기할 수 있다.
=> 사용성이 좋은 사이트가 되기 위해서는...- 보기 쉬워야 함 : 색의 대비(Contrast) 활용하기, 보여주고 싶은 것을 명확히 하기
- 읽기 쉬워야 함: 결론을 앞에 두기, 간략하게 정리하기
- 사용하기 쉬워야 함: 예상할 수 있게 만들기, 빠르게 동작하게 만들기
3. 웹 사이트의 구조

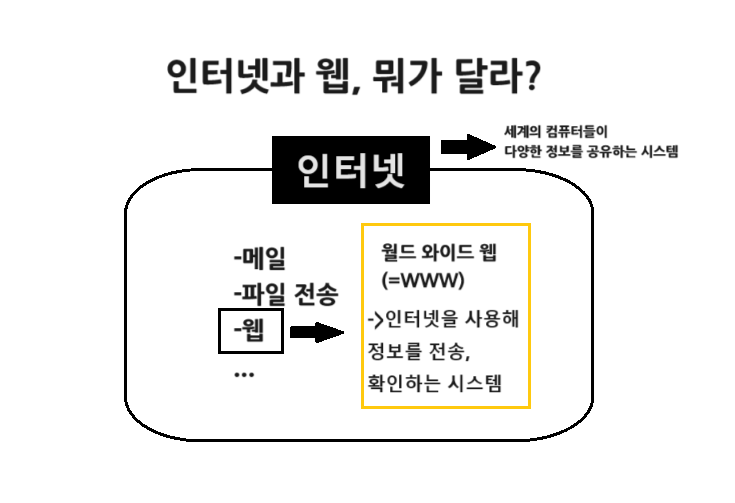
웹(WWW)는 인터넷에 포함된 개념이다! (1) 인터넷: 세계 각지의 컴퓨터들이 다양한 정보를 교환할 수 있는 시스템.
(2) 웹(WWW=World Wide Web): 인터넷을 이용해 웹사이트에서 정보를 전송하고,이를 확인하기 위한 시스템.
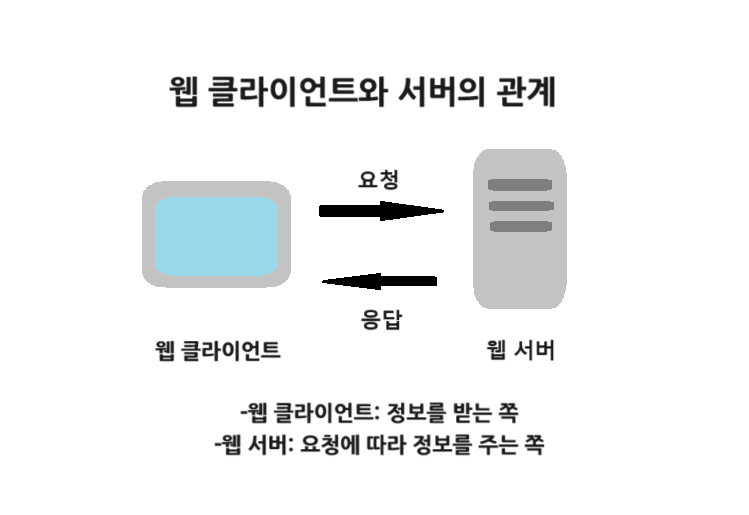
(3) 웹 서버와 웹 클라이언트:
서빙하는 서버(Server)를 떠올려보자. -웹 클라이언트: 웹 서버에서 정보를 받는 쪽을 의미한다. 일반적인 사용자는 여기에 속한다.
-웹 서버: 웹 클라이언트가 정보를 요청(Request)하면, 응답(Response)해 정보를 보내는 쪽.
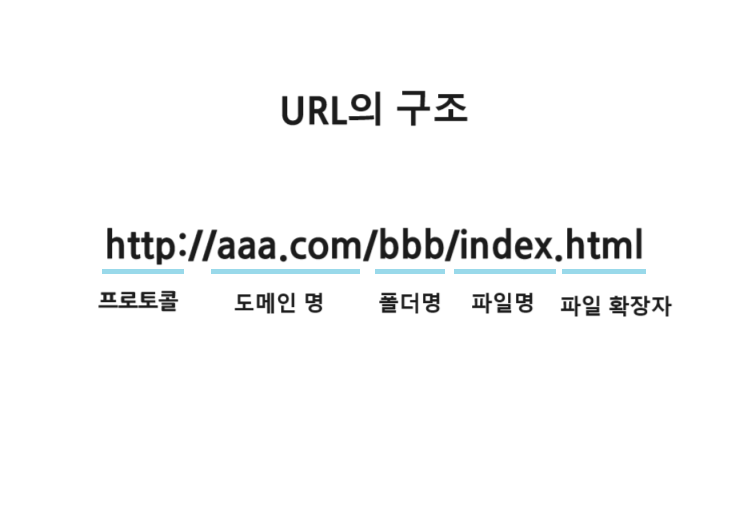
(4) URL(유알엘): 보고싶은 웹사이트의 주소를 나타내는 요소. 웹 사이트는 각각 고유한 URL을 지니고 있다. 728x90반응형
728x90반응형'HTML,CSS, JS > HTML&CSS 스터디' 카테고리의 다른 글
[HTML&CSS 스터디] 5. HTML의 기본 문법: 태그 <> (0) 2024.07.06 [HTML&CSS 스터디] 4. HTML 파일의 골격 만들기 (0) 2024.07.06 [HTML&CSS 스터디] 3. 파일 만들기 (0) 2024.07.06 [HTML&CSS 스터디] 2. 웹 사이트의 제작 흐름 (0) 2024.06.19 [HTML&CSS 스터디] 0. 스터디를 시작하며 (0) 2024.06.17 다음글이전글이전 글이 없습니다.댓글