- [Flutter] 43. GestureDetector란?2024년 11월 14일
- Song hyun
- 작성자
- 2024.11.14.:36
728x90반응형[Flutter] 43. GestureDetector란?
1. GestureDetector의 개념
- GestureDetector는 사용자가 화면에서 수행하는 다양한 터치 이벤트를 감지하고, 처리하는 기본적인 위젯이다.
- GestureDetector는 화면에 표시되지 않으며, child로 지정된 위젯에 사용자 이벤트가 발생할 때 이벤트를 처리할 수 있다.
- 이 위젯은 다양한 사용자 이벤트에 대한 콜백 함수들로 구성되어 있다.
2. 시나리오 코드

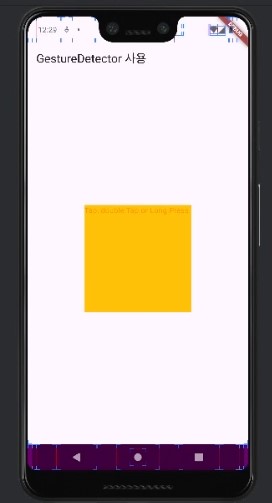
import 'package:flutter/material.dart'; void main() { runApp(const MyApp()); } class MyApp extends StatelessWidget { const MyApp({super.key}); @override Widget build(BuildContext context) { return MaterialApp( home: Scaffold( appBar : AppBar(title: Text('GestureDetector 사용'),), body: GestureDetector( onTap: (){ print('스크린 탭~'); }, onDoubleTap: (){ print('스크린 더블 탭'); }, onLongPress: (){ print('스크린을 오랫동안 누를 때 호출 콜백 함수'); }, child: Center( child: Container( width: 200, height: 200, color: Colors.amber, child: Text( 'Tap, double Tap or Long Press', style: TextStyle(color: Colors.orange), ), ), ) ), ), ); } }728x90반응형'Flutter' 카테고리의 다른 글
[Flutter] 44. Stateless와 Stateful의 생명주기 (1) 2024.11.14 [Flutter] 42. Provider 라이브러리 (1) 2024.11.13 [Flutter] 41. ChangeNotifier란? (1) 2024.11.13 [Flutter] 40. MVVM 구조란? (1) 2024.11.13 [Flutter] 39. 모노리스 구조의 개념과 특징 (1) 2024.11.13 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)