- [Flutter] 29. 로그인 화면 만들어보기2024년 11월 07일
- Song hyun
- 작성자
- 2024.11.07.오전11:22
728x90반응형[Flutter] 29. 로그인 화면 만들어보기


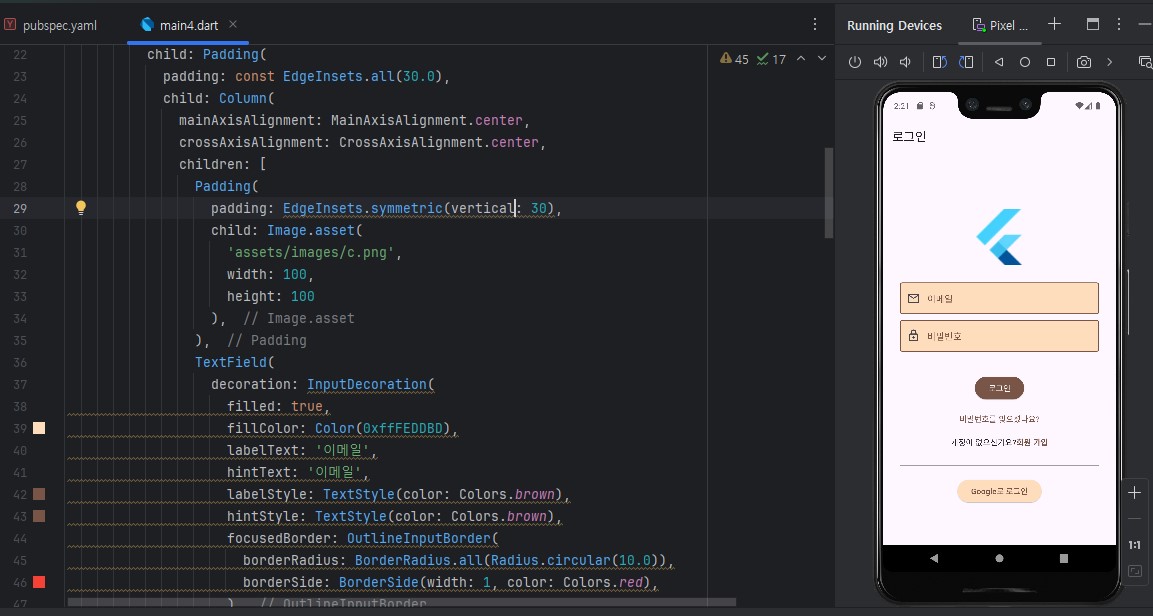
import 'package:flutter/material.dart'; void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { MyApp({super.key}); // TextEditingController로 TextField의 controller에 넣을 객체를 선언 final TextEditingController _emailController = TextEditingController(); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: Scaffold( appBar: AppBar( title: Text('로그인'), ), body: Center( child: Padding( padding: const EdgeInsets.all(30.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, crossAxisAlignment: CrossAxisAlignment.center, children: [ Padding( padding: EdgeInsets.symmetric(vertical: 30), child: Image.asset( 'assets/images/c.png', width: 100, height: 100 ), ), TextField( decoration: InputDecoration( filled: true, fillColor: Color(0xffFEDDBD), labelText: '이메일', hintText: '이메일', labelStyle: TextStyle(color: Colors.brown), hintStyle: TextStyle(color: Colors.brown), focusedBorder: OutlineInputBorder( borderRadius: BorderRadius.all(Radius.circular(10.0)), borderSide: BorderSide(width: 1, color: Colors.red), ), enabledBorder: OutlineInputBorder( borderSide: BorderSide(width:1.5, color: Colors.brown), ), prefixIcon: Icon(Icons.email_outlined), ), keyboardType: TextInputType.emailAddress, textInputAction: TextInputAction.search, obscureText: false, // TextEditingController 객체를 controller에 설정 controller: _emailController, ), Padding( padding: EdgeInsets.symmetric(vertical: 10.0), child: TextField( decoration: InputDecoration( filled: true, fillColor: Color(0xffFEDDBD), labelText: '비밀번호', hintText: '비밀번호', labelStyle: TextStyle(color: Colors.brown), hintStyle: TextStyle(color: Colors.brown), focusedBorder: OutlineInputBorder( borderRadius: BorderRadius.all(Radius.circular(10.0)), borderSide: BorderSide(width: 1, color: Colors.red), ), enabledBorder: OutlineInputBorder( borderSide: BorderSide(width:1.5, color: Colors.brown), ), prefixIcon: Icon(Icons.lock_outlined), ), keyboardType: TextInputType.emailAddress, textInputAction: TextInputAction.search, obscureText: false, // TextEditingController 객체를 controller에 설정 controller: _emailController, ), ), const SizedBox(height: 20), Padding( padding: EdgeInsets.symmetric(vertical: 10), child: ElevatedButton( style: ElevatedButton.styleFrom( backgroundColor: Colors.brown ), onPressed: () { // TextEditingController 객체의 text 속성으로 TextField의 입력된 // 문자열을 가져올 수 있음 print(_emailController.text); }, child: Text('로그인', style: TextStyle(color: Colors.white)), ), ), Padding( padding: EdgeInsets.symmetric(vertical: 10), child: Text('비밀번호를 잊으셨나요?',style: TextStyle(color: Colors.brown) ), ), Padding( padding: EdgeInsets.symmetric(vertical: 10), child: Row( mainAxisAlignment: MainAxisAlignment.center, crossAxisAlignment: CrossAxisAlignment.center, children: [ Text('계정이 없으신가요?'), Text( '회원 가입', style: TextStyle(color: Colors.brown, fontWeight: FontWeight.bold),), ] ), ), Padding( padding: EdgeInsets.symmetric(vertical: 20), child: Container( height:1.5, width:500.0, color:Colors.grey,), ), ElevatedButton( style: ElevatedButton.styleFrom( backgroundColor: Color(0xffFEDDBD) ), onPressed: () { // TextEditingController 객체의 text 속성으로 TextField의 입력된 // 문자열을 가져올 수 있음 print(_emailController.text); }, child: Text('Google로 로그인', style: TextStyle(color: Colors.brown)), ), ], ), ), ), ), ); } }728x90반응형'Flutter' 카테고리의 다른 글
[Flutter] 31. setState 메서드란? (0) 2024.11.07 [Flutter] 30. StatefulWidget과 StatelessWidget (0) 2024.11.07 [Flutter] 28. 구글 내장 아이콘과 Material 3 (0) 2024.11.07 [Flutter] 27. 스크롤 바 생성과 폰트 등록, 이미지 사용 (0) 2024.11.07 [Flutter] 26. 이미지 삽입하기 (0) 2024.11.06 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)
