- [Flutter] 21. Scaffold 위젯과 사용법, 주요 Property2024년 11월 06일
- Song hyun
- 작성자
- 2024.11.06.:23
728x90반응형[Flutter] 21. Scaffold 위젯과 사용법, 주요 Property
1. MaterialApp의 주요 property와 사용법
- theme: 앱의 전체 테마, 색상 구성 등이 포함
- homeL 앱이 시작할 때 보여질 기본 경로 혹은 위젯
2. Scaffold 위젯 사용법과 주요 property
- MaterialApp 내에서 머테리얼 디자인의 기본 레이아웃 구조를 제공하는 위젯이다.
*주요 Property
- appBar: 화면의 상단에 있는 앱 바
- body: 화면의 기본 내용, 일반적으로 위젯의 목록
- floatingActionButton: 인터페이스에 위치한 추가 버튼
- drawer: Scaffold 위젯의 사이트 메뉴
- persistentFooterButtons: 화면 하단에 표시되는 버튼의 행
- bottomNavigationBar: 화면 하단에 표시되는 네비게이션 바
- backgroundColor: 스캐폴드 배경색
- resizeToAvoidBottomInset: 스크린 키보드를 피하기 위해 body의 크기를 자동으로 조정할지 여부를 설정
(1) 시나리오 코드 1



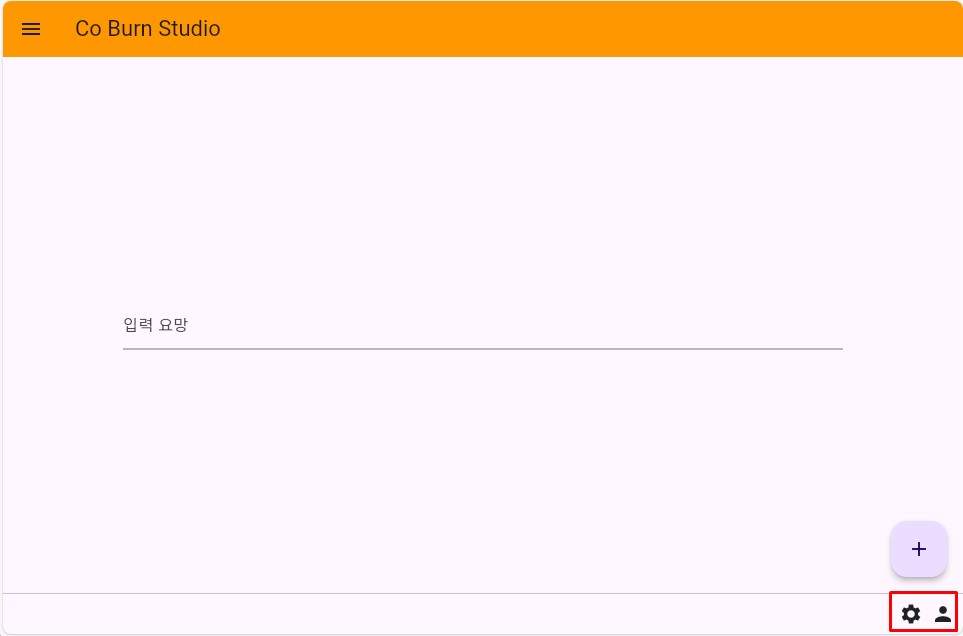
import 'package:flutter/material.dart'; void main(){ runApp(MyHome()); } class MyHome extends StatelessWidget { const MyHome({super.key}); @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData(primarySwatch: Colors.orange), debugShowCheckedModeBanner: false, home: Scaffold( appBar: AppBar( title: Text('Co Burn Studio'), backgroundColor: Colors.orange, ), body: Center( child: Padding( padding: EdgeInsets.all(120.0), child: TextField( decoration: InputDecoration(labelText: '입력 요망'), ), ), ), floatingActionButton: FloatingActionButton( elevation: 5.0, child: Icon(Icons.add), // () {} <-- 익명 함수 (dart 익명 클래스 개념은 없다) onPressed: () { // onPressed는 이벤트 리스너, 괄호 안의 내용은 이벤트 핸들러와 유사하다. print('11111111111111'); }, ), drawer: Drawer( child: ListView( children: [ ListTile(title: Text("Item 1"),), ListTile(title: Text("Item 1"),), ], ), ), persistentFooterButtons: [ Icon(Icons.settings), SizedBox(width: 50), Icon(Icons.person), ], ), ); } }(2) 시나리오 코드 2

import 'package:flutter/material.dart'; void main() { runApp(MyHome()); } class MyHome extends StatelessWidget { const MyHome({super.key}); @override Widget build(BuildContext context) { return MaterialApp( theme: ThemeData(primarySwatch: Colors.orange), debugShowCheckedModeBanner: false, home: Scaffold( appBar: AppBar( title: Text('Co Burn Studio'), backgroundColor: Colors.orange, ), body: Center( child: Padding( padding: EdgeInsets.all(120.0), child: TextField( decoration: InputDecoration(labelText: '입력 요망'), ), ), ), floatingActionButton: FloatingActionButton( elevation: 5.0, child: Icon(Icons.add), // () {} <-- 익명 함수 (dart 익명 클래스 개념은 없다) onPressed: () { // onPressed는 이벤트 리스너, 괄호 안의 내용은 이벤트 핸들러와 유사하다. print('11111111111111'); }, ), drawer: Drawer( child: ListView( children: [ ListTile( title: Text("Item 1"), ), ListTile( title: Text("Item 1"), ), ], ), ), // persistentFooterButtons: [ // Icon(Icons.settings), // SizedBox(width: 50), // Icon(Icons.person), // ], bottomNavigationBar: BottomNavigationBar( currentIndex: 2, fixedColor: Colors.white, backgroundColor: Colors.grey, items: [ BottomNavigationBarItem( label: '검색창', icon: Icon(Icons.search_rounded), ), BottomNavigationBarItem( label: '홈', icon: Icon(Icons.home)), BottomNavigationBarItem( label: 'My', icon: Icon(Icons.person)) ], ), ), ); } }(3) 시나리오 코드 3

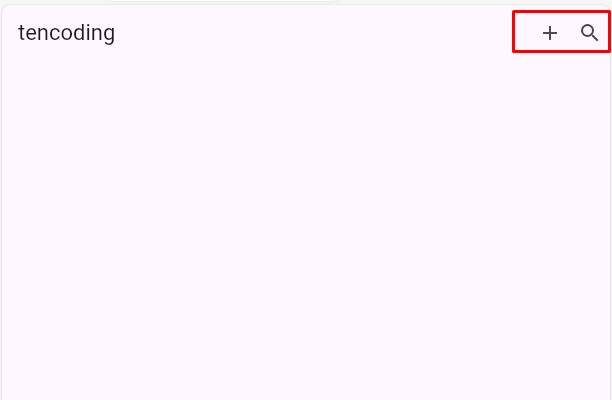
import 'package:flutter/material.dart'; void main(){ runApp(MyHome2()); } class MyHome2 extends StatelessWidget { const MyHome2({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: Scaffold( appBar: AppBar( title: Text("tencoding"), actions:[ IconButton( onPressed: (){}, icon: Icon(Icons.add) ), IconButton( onPressed: (){}, icon: Icon(Icons.search) ), ] ), ), ); } }(4) 시나리오 코드 4

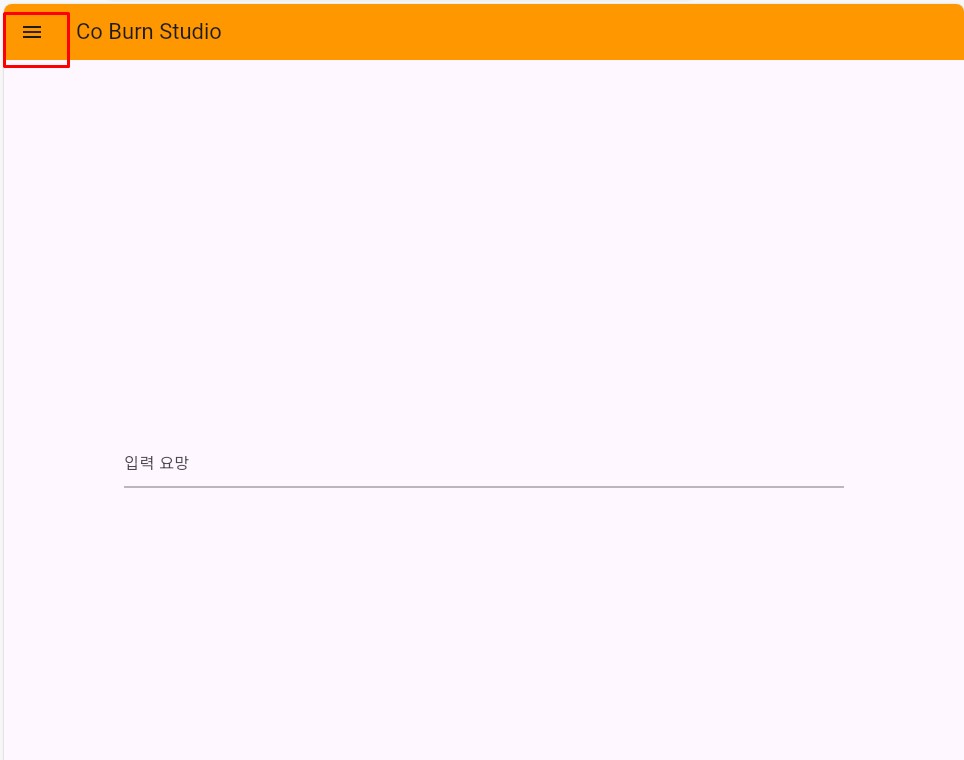
import 'package:flutter/material.dart'; void main(){ runApp(MyHome2()); } class MyHome2 extends StatelessWidget { const MyHome2({super.key}); @override Widget build(BuildContext context) { return MaterialApp( debugShowCheckedModeBanner: false, home: Scaffold( appBar: AppBar( centerTitle: true, title: Text("tencoding"), actions:[ IconButton( onPressed: (){}, icon: Icon(Icons.add) ), IconButton( onPressed: (){}, icon: Icon(Icons.search) ), ], leading: IconButton(onPressed: (){},icon: Icon(Icons.menu) ), elevation: 20.0, ), ), ); } }728x90반응형'Flutter' 카테고리의 다른 글
[Flutter] 23. 디자이너스 앱 레퍼런스를 보며 구현해보기 - 쿠팡 이츠 (4) 2024.11.06 [Flutter] 22. 디자이너스 페이지를 보며 시안 따라하기 (0) 2024.11.06 [Flutter] 20. 기초적인 Flutter 화면을 구성하는 패턴 (0) 2024.11.06 [Flutter] 19. 위젯 트리, 엘리먼트 트리, 렌더 트리란? (0) 2024.11.06 [Flutter] 18. 컨테이너 배치하기 연습 문제 (0) 2024.11.05 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)