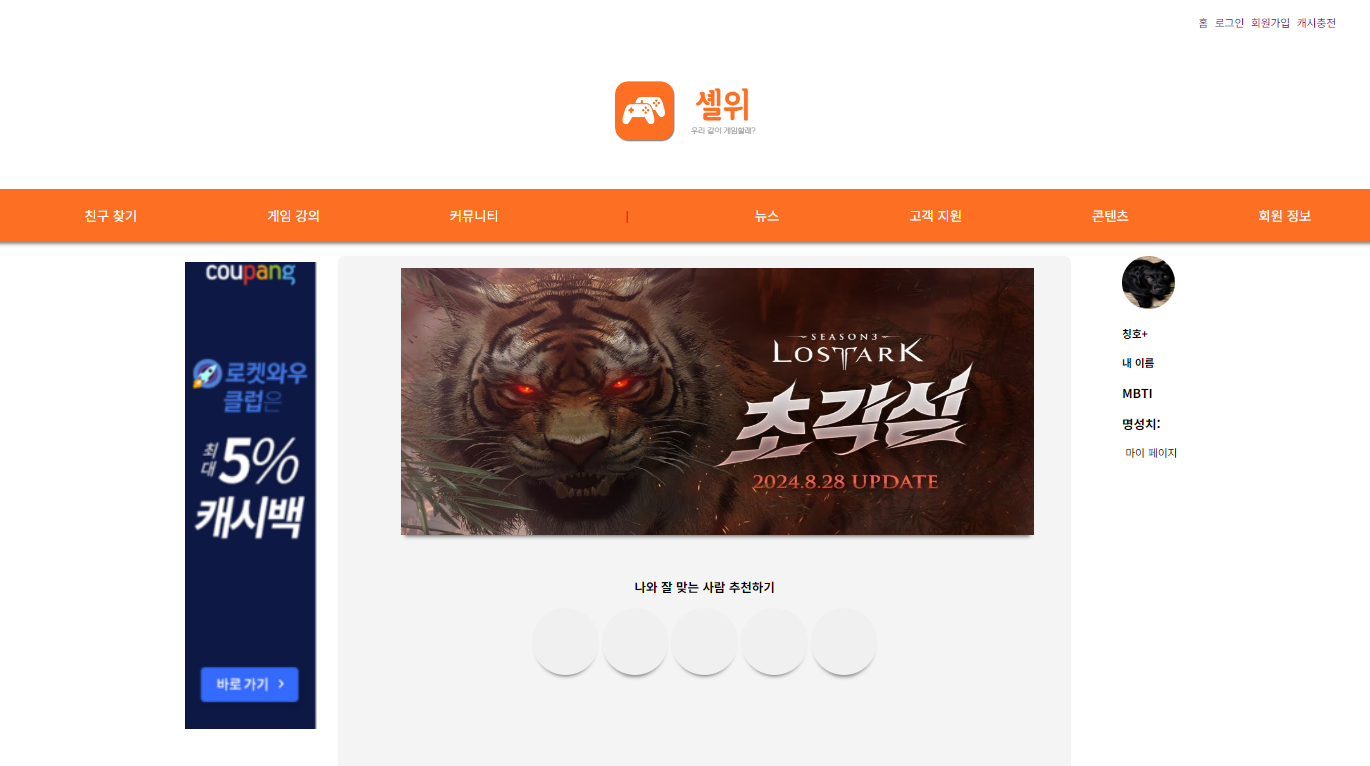
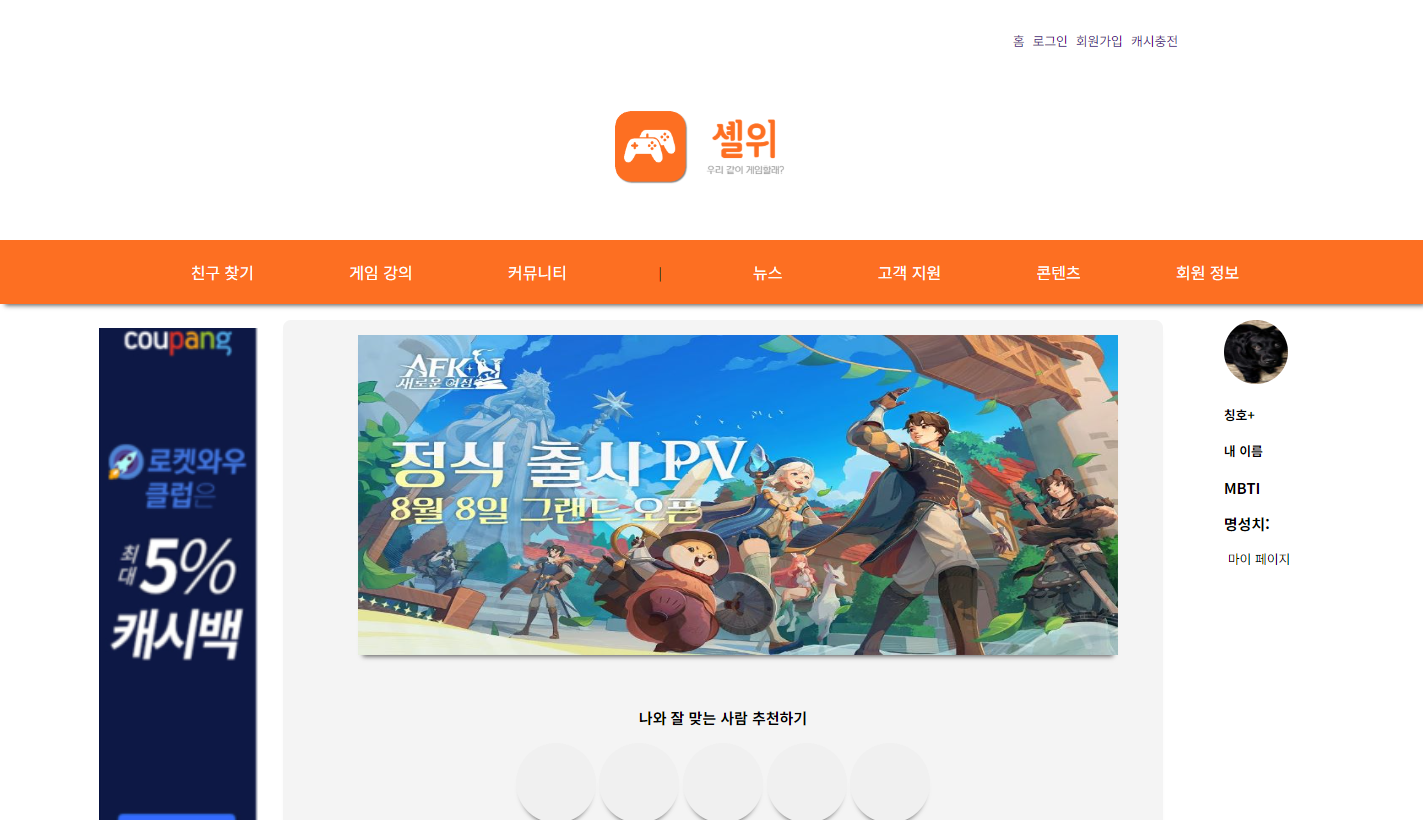
- [셸위:게임 친구 매칭 사이트] 슬라이드 배너 구현2024년 09월 03일
- Song hyun
- 작성자
- 2024.09.03.:07
728x90반응형[셸위:게임 친구 매칭 사이트] 슬라이드 배너 구현
https://www.tojobcn.com/bbs/board.php?bo_table=html_board&wr_id=72
HTML 이미지 슬라이드 배너 소스 공유
SNS 인플루언서들의 투잡, 블로그체험단, 블로그기자단, 인스타체험단, 인스타기자단, 채널별노하우 등 정보 커뮤니티
www.tojobcn.com


<div class="banner-container"> <div class="banners"> <img class="admin-main-2" alt="로고" src="../static/images/banner2.jpg"> </div> <div class="banners"> <img class="admin-main-2" alt="로고" src="../static/images/banner3.png"> </div> <div class="banners"> <img class="admin-main-2" alt="로고" src="../static/images/banner4.jpg"> </div> <div class="banners"> <img class="admin-main-2" alt="로고" src="../static/images/banner5.png"> </div> <div class="banners"> <img class="admin-main-2" alt="로고" src="../static/images/banner6.jpg"> </div> </div><script> /** * */let currentBanner = 0; const banners = document.querySelectorAll(`.banners`); const bannerCount = banners.length; function showBanner(n) { banners.forEach(banners => banners.style.display = 'none'); banners[n].style.display = 'block'; } function nextBanner(){ currentBanner = (currentBanner + 1)% bannerCount ; showBanner(currentBanner); } function prevBanner(){ currentBanner = (currentBanner - 1 + bannerCount) % bannerCount; showBanner(currentBanner); } document.addEventListener('DOMContentLoaded',()=>{ showBanner(currentBanner); setInterval(nextBanner, 2000); }) </script>728x90반응형'💡My project > 셸위 : 게임 친구 매칭 사이트' 카테고리의 다른 글
[셸위:게임 친구 매칭 사이트] 부일기획 멘토링(9.6) (0) 2024.09.06 [셸위:게임 친구 매칭 사이트] 드롭다운 메뉴 구현 (1) 2024.09.04 [셸위:게임 친구 매칭 사이트] MBTI 테스트 구현 (2) - 테스트 로직 (1) 2024.09.02 [셸위:게임 친구 매칭 사이트] MBTI 테스트(1) - 프론트 (0) 2024.09.02 [셸위:게임 친구 매칭 사이트] 6. 1차 기능 구현(2) - 2024.08.26 (0) 2024.08.26 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)