- [HTML&CSS 스터디] 11. 리스트 출력하기 <ul>,<li>2024년 07월 07일
- Song hyun
- 작성자
- 2024.07.07.:14
728x90반응형[HTML&CSS 스터디] 11. 리스트 출력하기 <ul>,<li>
1. 리스트를 출력하는 <ul> 태그
-ul은 Unordered List의 약자로, 순서없는 리스트를 의미한다.
-하지만 <ul>태그는 이 자체로만 작동하지는 않는다. 리스트를 출력하기 위해서는 <li> 태그 역시 필요하다.
2. 순서 있는 리스트를 출력하는 <ol>+<li> 태그
-ol은 Orderd List의 약자로, 정렬된 리스트라는 의미를 지닌다.
-<ul> 태그와 마찬가지로 <li>태그를 내부에 넣어야 작동한다.

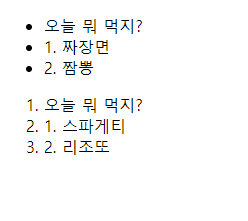
첫번째가 ul+li, 두번째가 ol+li <!doctype html> <html lang="ko"> <head> <meta charset="UTF-8"> <title>고양이의 일상</title> <meta name="description" content="고양이가 좋아하는 것과 일상을 소개합니다."> </head> <body> <ul> <li>오늘 뭐 먹지?</li> <li>1. 짜장면</li> <li>2. 짬뽕</li> </ul> <ol> <li>오늘 뭐 먹지?</li> <li>1. 스파게티</li> <li>2. 리조또</li> </ol> </body> </html>728x90반응형'HTML,CSS, JS > HTML&CSS 스터디' 카테고리의 다른 글
[HTML&CSS 스터디] 12. 입력 양식 만들기 <form> (0) 2024.07.07 [HTML&CSS 스터디] 10. 링크 만들기 <a> (0) 2024.07.06 [HTML&CSS 스터디] 9. 파일 경로 지정하기 (0) 2024.07.06 [HTML&CSS 스터디] 8. 이미지 삽입하기 <img> (0) 2024.07.06 [HTML&CSS 스터디] 7. 문장 출력하기 <p> (0) 2024.07.06 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)