728x90
반응형
[CSS] 6. flex-wrap
1. Flex-wrap
flex-wrap 속성은 flex 컨테이너 내의 아이템들이 주 축을 따라 한 줄에 배치될지, 아니면 여러 줄에 걸쳐 배치될지 결정한다.
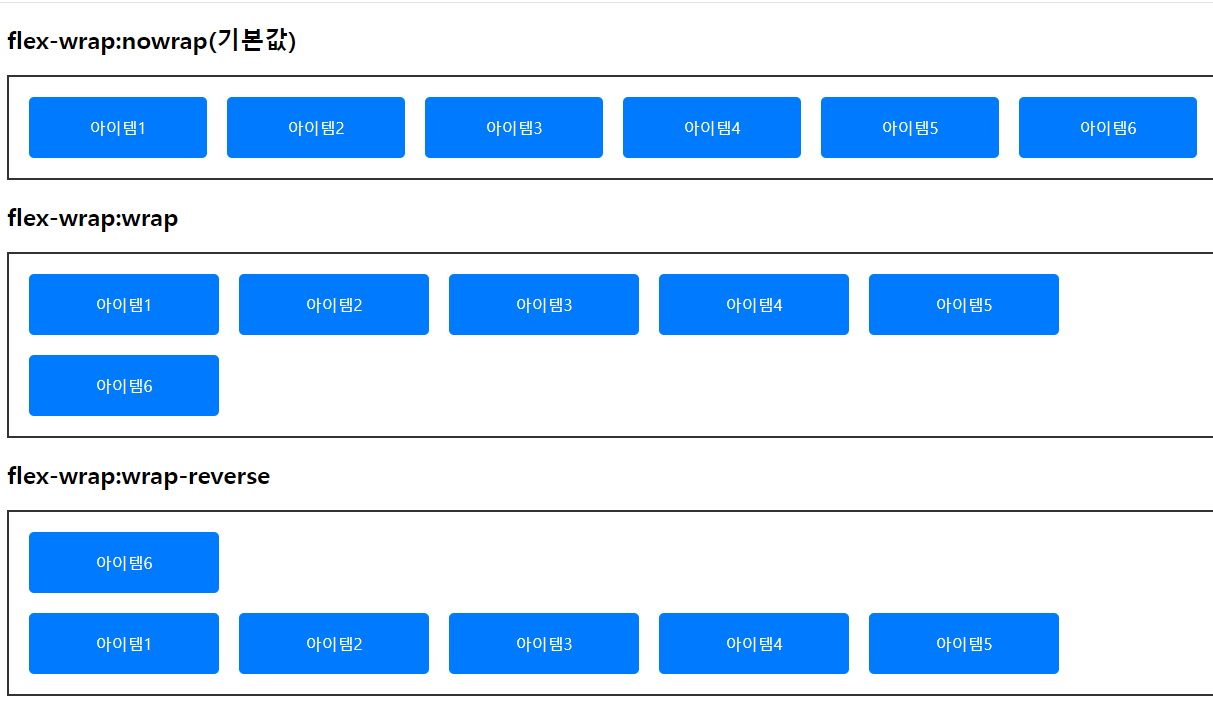
-nowrap
-wrap
-wrap-reverse
2. 시나리오 코드

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<style type="text/css">
.container{
display:flex;
border:2px solid #333;
margin-bottom:20px;
padding:10px;
}
.box{
background-color:#007bff;
color:white;
padding:20px;
margin:10px;
text-align:center;
border-radius:5px;
width:150px;
}
</style>
</head>
<body>
<h2>flex-wrap:nowrap(기본값)</h2>
<div class="container" style="flex-wrap: nowrap">
<div class="box">아이템1</div>
<div class="box">아이템2</div>
<div class="box">아이템3</div>
<div class="box">아이템4</div>
<div class="box">아이템5</div>
<div class="box">아이템6</div>
</div>
<h2>flex-wrap:wrap</h2>
<div class="container" style="flex-wrap: wrap">
<div class="box">아이템1</div>
<div class="box">아이템2</div>
<div class="box">아이템3</div>
<div class="box">아이템4</div>
<div class="box">아이템5</div>
<div class="box">아이템6</div>
</div>
<h2>flex-wrap:wrap-reverse</h2>
<div class="container" style="flex-wrap: wrap-reverse">
<div class="box">아이템1</div>
<div class="box">아이템2</div>
<div class="box">아이템3</div>
<div class="box">아이템4</div>
<div class="box">아이템5</div>
<div class="box">아이템6</div>
</div>
</body>
</html>
728x90
반응형
'HTML,CSS > CSS' 카테고리의 다른 글
| [CSS] 8. 교차축 정렬 (0) | 2024.07.02 |
|---|---|
| [CSS] 7. 주축 방향 정렬 Justify-content (0) | 2024.07.02 |
| [CSS] 5. Flex-direction 속성 (0) | 2024.07.01 |
| [CSS] 4. Flexbox (0) | 2024.07.01 |
| [CSS] 3. 박스 모델 (0) | 2024.07.01 |


