- [CSS] 3. 박스 모델2024년 07월 01일
- Song hyun
- 작성자
- 2024.07.01.:26
728x90반응형[CSS] 3. 박스 모델
(1) 박스 모델
(2) 블록 요소(Block Model)
블록 요소는 항상 새로운 줄에서 시작하고, 가능한 전체 가로 너비를 차지한다. 블록 요소는 기본적으로 옆에 다른 블록 요소가 올 수 없기 때문에 수직으로 쌓이는 구조를 가진다.
(3) 인라인 요소(Inline Elements)
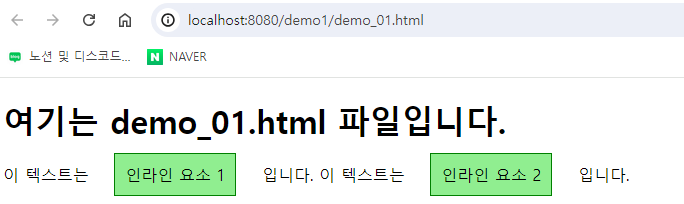
인라인 요소는 콘텐츠를 감싸는 만큼의 너비만 차지하며, 줄 바꿈 없이 다른 인라인 요소와 나란히 배치된다. 인라인 요소는 주로 텍스트의 일부로 사용되며, 블록 요소 안에 포함된다.
* 인라인 요소에서 수직 마진은 그냥 적용이 안 된다!!!
** 이는 웹 브라우저마다 차이가 있다!!!!

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>인라인 요소와 패딩 그리고 마진</title> </head> <body> <!-- http://localhost:8080/demo1/demo_01.html --> <h1>여기는 demo_01.html 파일입니다.</h1> </body> </html>
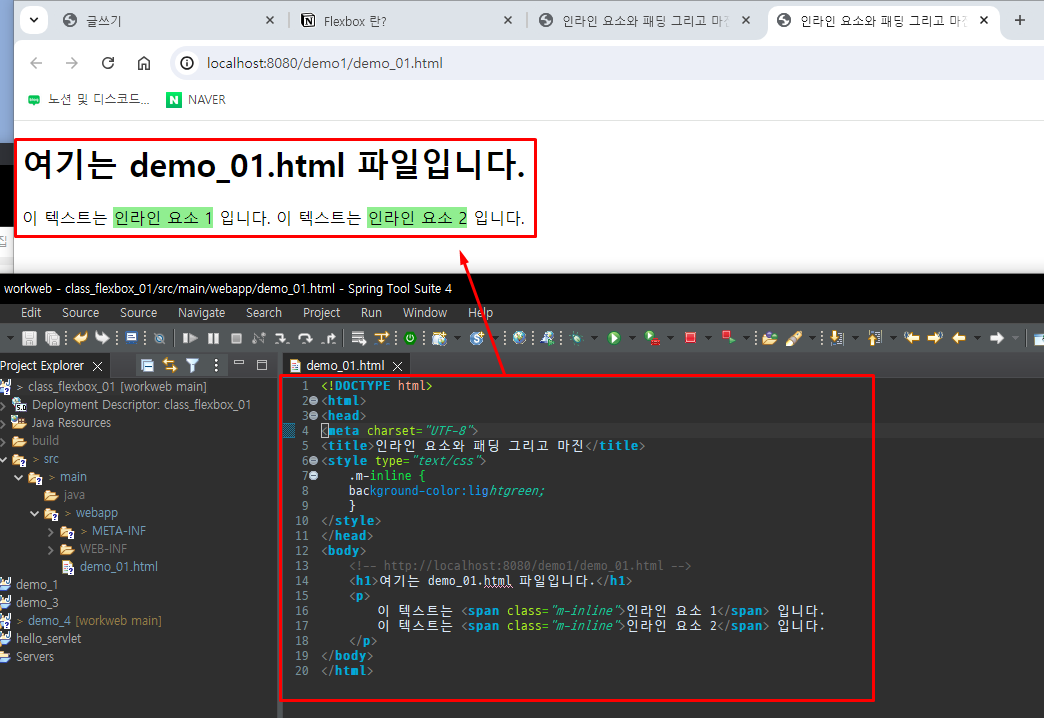
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>인라인 요소와 패딩 그리고 마진</title> <style type="text/css"> .m-inline { background-color:lightgreen; padding:10px; } </style> </head> <body> <!-- http://localhost:8080/demo1/demo_01.html --> <h1>여기는 demo_01.html 파일입니다.</h1> <p> 이 텍스트는 <span class="m-inline">인라인 요소 1</span> 입니다. 이 텍스트는 <span class="m-inline">인라인 요소 2</span> 입니다. </p> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>인라인 요소와 패딩 그리고 마진</title> <style type="text/css"> .m-inline { background-color:lightgreen; padding:10px; margin-top:200px; margin-left:20px; margin-right:20px; border:1px solid green; } </style> </head> <body> <!-- http://localhost:8080/demo1/demo_01.html --> <h1>여기는 demo_01.html 파일입니다.</h1> <p> 이 텍스트는 <span class="m-inline">인라인 요소 1</span> 입니다. 이 텍스트는 <span class="m-inline">인라인 요소 2</span> 입니다. </p> </body> </html>(4) 인라인 블록 요소 (Inline block Elements)
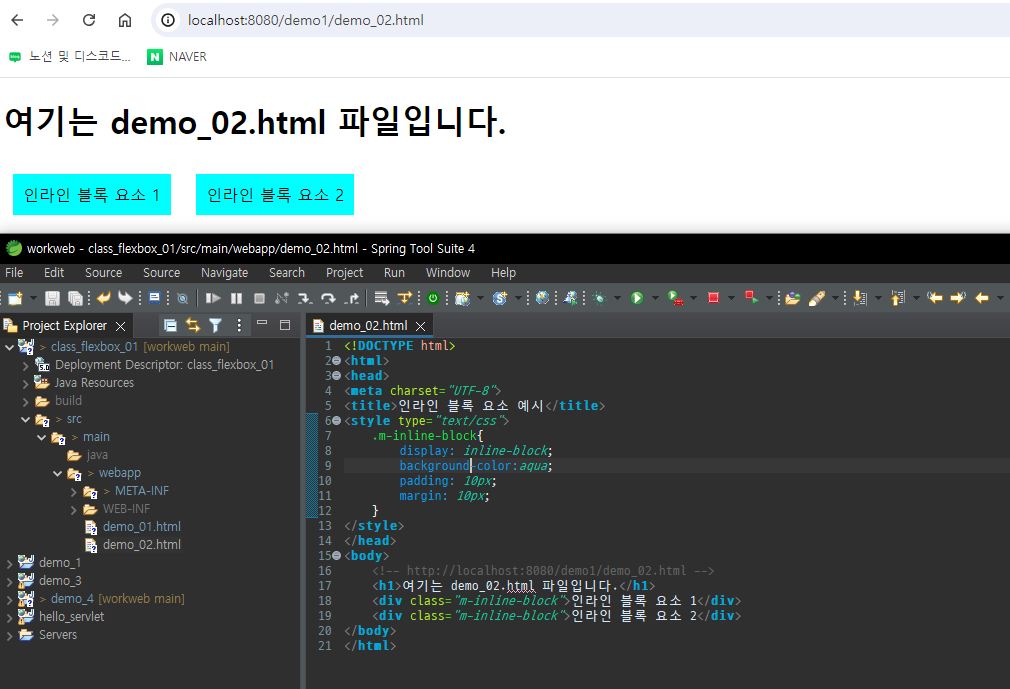
인라인 블록 요소는 인라인 요소처럼 한 줄에 나란히 배치되지만, 블록 요소처럼 패딩, 마진, 너비, 높이를 설정할 수 있다.

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>인라인 블록 요소 예시</title> <style type="text/css"> .m-inline-block{ display: inline-block; background-color:aqua; padding: 10px; margin: 10px; } </style> </head> <body> <!-- http://localhost:8080/demo1/demo_02.html --> <h1>여기는 demo_02.html 파일입니다.</h1> <div class="m-inline-block">인라인 블록 요소 1</div> <div class="m-inline-block">인라인 블록 요소 2</div> </body> </html>728x90반응형'HTML,CSS, JS > CSS' 카테고리의 다른 글
[CSS] 6. flex-wrap (0) 2024.07.02 [CSS] 5. Flex-direction 속성 (0) 2024.07.01 [CSS] 4. Flexbox (0) 2024.07.01 [CSS] 2. 주요 선택자와 캐스캐이딩의 개념 (0) 2024.04.24 [CSS] 1. 스타일이란? (0) 2024.04.23 다음글이전글이전 글이 없습니다.댓글
스킨 업데이트 안내
현재 이용하고 계신 스킨의 버전보다 더 높은 최신 버전이 감지 되었습니다. 최신버전 스킨 파일을 다운로드 받을 수 있는 페이지로 이동하시겠습니까?
("아니오" 를 선택할 시 30일 동안 최신 버전이 감지되어도 모달 창이 표시되지 않습니다.)