- [Java] 55. Swing: 패널과 컨테이너2024년 04월 26일
- Song hyun
- 작성자
- 2024.04.26.:16
728x90반응형[Java] 55. Swing: 패널과 컨테이너
1. 패널과 컨테이너의 정의
2. 패널, 컨테이너 응용하기(1)
3. 패널, 컨테이너 응용하기(2)
1. 패널과 컨테이너의 정의
(1) 패널(Panel): 컨테이너를 상속받은 클래스로, 일반적으로 컴포넌트들을 구성하고, 배치하기 위해 사용되는 컨테이너이다. 컨테이너 클래스는 컴포넌트를 붙일 수는 있으나 자주 사용되지는 않고, 보통 패널이 사용된다.
(2) 컨테이너(Container): 사용자 인터페이스 요소들, 즉 컴포넌트들을 담고 그룹화하거나, 배치한다.
(3) 프레임(Frame): 자바 GUI의 모든 구성요소를 담는 컨테이너이다. 우리가 흔히 보는 프로그램 창을 생각하면 될 것이다.
(4) 레이아웃(Layout): 레이아웃은 컨테이너 내의 배치 관리방법을 일컫는 말이다. FlowLayout,BorderLayout,GridLayout 등의 다양한 방식이 존재한다.
(5) 라벨(Label): 문자열을 화면에 출력하기 위한 컴포넌트이다.
(6) 버튼(Button): 버튼 모양의 컴포넌트로, 사용자로부터 명령을 받아 이벤트를 발생시킨다.
(7) 텍스트 필드(Text Field): 한 줄의 문자열을 사용자로부터 입력받기 위해 사용된다.
2. 패널, 컨테이너 응용하기(1)
패널과 컨테이너를 이용해 간단한 GUI 창을 만들어보자.
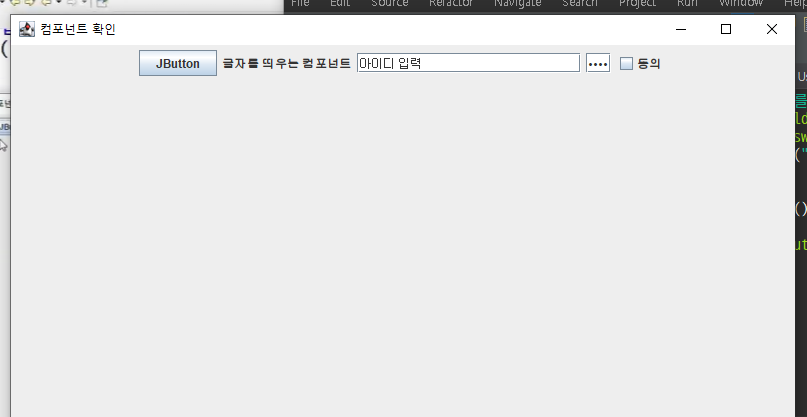
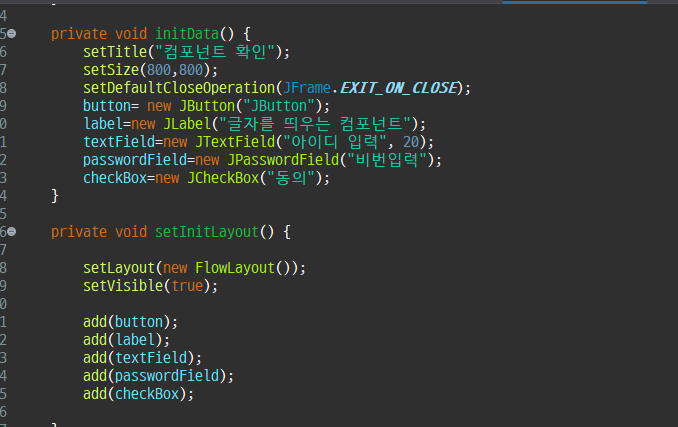
(1) setTitle();을 통해 "컴포넌트 확인"을 타이틀로 설정한다.
(2) setSize();를 통해 프레임의 크기를 가로, 세로 각각 800으로 설정한다.
(3) setDefaultCloseOperation();을 통해, 윈도우 창이 종료될 때 프로세스도 함께 종료되게끔 한다.
(4) button, label, textfield, passwordField,checkBox 등의 컴포넌트들을 사용해 창을 꾸민다.
(5) setLayout()을 이용해 FlowLayout 형식으로 컴포넌트들을 배치한다.
(6) setVisible();을 통해 창이 보이게끔 설정한다.


package ch02; import java.awt.FlowLayout; import javax.swing.JButton; import javax.swing.JCheckBox; import javax.swing.JFrame; import javax.swing.JLabel; import javax.swing.JPasswordField; import javax.swing.JTextField; public class MyComponents extends JFrame { private JButton button; private JLabel label; private JTextField textField; private JPasswordField passwordField; private JCheckBox checkBox; public MyComponents() { initData(); setInitLayout(); } private void initData() { setTitle("컴포넌트 확인"); setSize(800, 800); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); button = new JButton("JButton"); label = new JLabel("글자를 띄우는 컴포넌트"); textField = new JTextField("아이디 입력", 20); passwordField = new JPasswordField("비번입력", 20); checkBox = new JCheckBox("동의"); } private void setInitLayout() { setLayout(new FlowLayout()); setVisible(true); add(button); add(label); add(textField); add(passwordField); add(checkBox); } public static void main(String[] args) { new MyComponents(); } }
3. 패널, 컨테이너 응용하기(2)
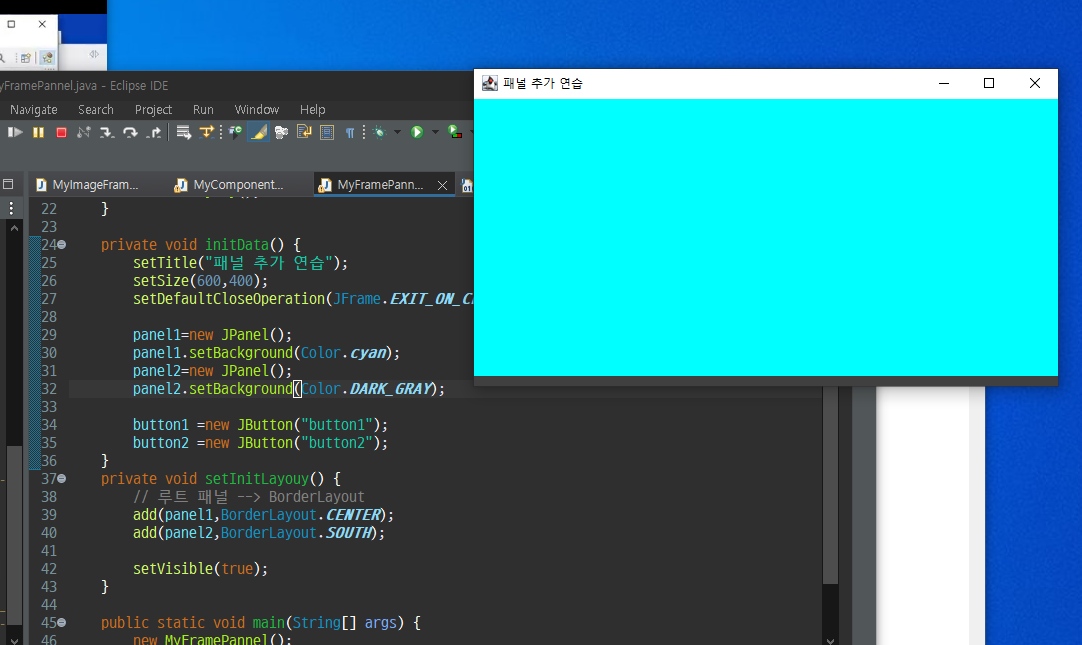
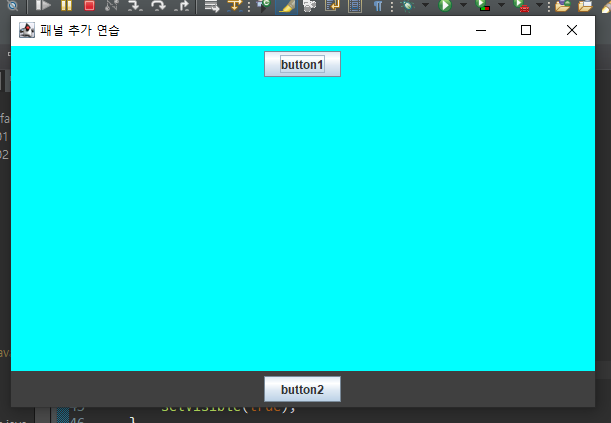
이번에는 배경색을 더해보자.
panel1=new JPanel();을 통해 참조 변수 panel을 선언하고,
panel1.setBackground(color.변경하고 싶은 색)을 통해 원하는 색을 지정하면
백그라운드의 배경색이 변한 것을 알 수 있다.


package ch02; import java.awt.BorderLayout; import java.awt.Color; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; public class MyFramePannel extends JFrame { private JButton button1; private JButton button2; // 패널 추가하기 private JPanel panel1; private JPanel panel2; public MyFramePannel() { initData(); setInitLayouy(); } private void initData() { setTitle("패널 추가 연습"); setSize(600,400); setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); panel1=new JPanel(); panel1.setBackground(Color.cyan); panel2=new JPanel(); panel2.setBackground(Color.DARK_GRAY); button1 =new JButton("button1"); button2 =new JButton("button2"); } private void setInitLayouy() { // 루트 패널 --> BorderLayout add(panel1,BorderLayout.CENTER); add(panel2,BorderLayout.SOUTH); panel1.add(button1); panel2.add(button2); setVisible(true); } public static void main(String[] args) { new MyFramePannel(); } }728x90반응형'Java > 자바 Swing' 카테고리의 다른 글
[Java] 59. 사용자 정의 예외 클래스 (0) 2024.04.29 [Java] 56. Swing 응용 예제: 집 그리기 (0) 2024.04.26 [Java] 51. 스윙 컴포넌트, 반복문 활용: 동서남북에 버튼 만들기 (0) 2024.04.25 [Java] 50. 스윙 컴포넌트로 버튼 만들기 (0) 2024.04.25 [Java] 49. 자바 GUI와 Swing 컴포넌트 (0) 2024.04.25 다음글이전글이전 글이 없습니다.댓글