Flutter
[Flutter] 33. Form 위젯
Song hyun
2024. 11. 8. 09:16
728x90
반응형
[Flutter] 33. Form 위젯
시나리오 코드
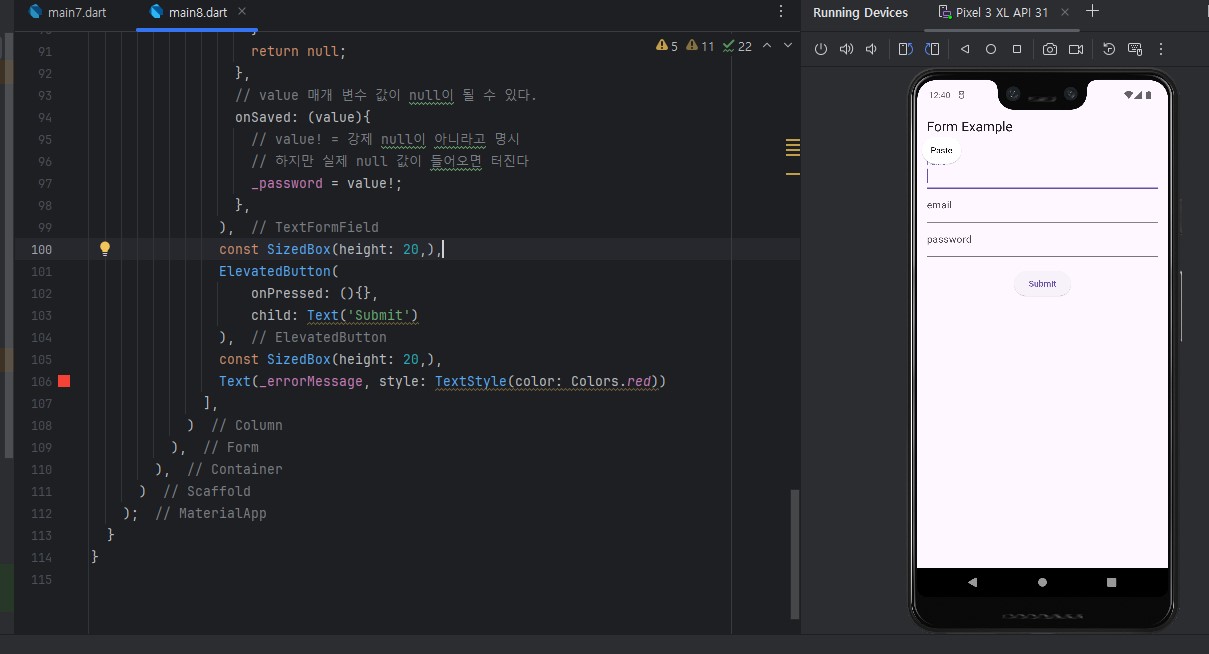
1. 기본 코드 - 이름, 이메일, 비밀번호 폼 작성하기

import 'package:flutter/material.dart';
void main(){
runApp(MyApp8());
}
class MyApp8 extends StatefulWidget {
const MyApp8({super.key});
@override
State<MyApp8> createState() => _MyApp8State();
}
class _MyApp8State extends State<MyApp8> {
// Form 위젯 만들어보기
final _formkey = GlobalKey<FormState>();
String _name = '';
String _email = '';
String _password = '';
String _errorMessage = '';
// 멤버 함수 만들어보기
void _submitForm(){
// 유효성 검사
// UI 상태 변경
// ---> 통신 요청
}
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: Text('Form Example'),
),
body: Container(
padding: const EdgeInsets.all(16.0),
// form 위젯은 위젯들을 구분할 수 있는 키가 필요하다.
child: Form(
child: Column(
children: [
TextFormField(
decoration: InputDecoration(
labelText: 'name',
errorStyle: TextStyle(color: Colors.blue, fontSize: 10)
),
validator: (value){
if(value == null || value.isEmpty){
return '이름을 입력하세요';
}
return null;
},
// value 매개 변수 값이 null이 될 수 있다.
onSaved: (value){
// value! = 강제 null이 아니라고 명시
// 하지만 실제 null 값이 들어오면 터진다
_name = value!;
},
),
TextFormField(
decoration: InputDecoration(
labelText: 'email',
errorStyle: TextStyle(color: Colors.blue, fontSize: 10)
),
validator: (value){
if(value == null || value.isEmpty){
return '이메일을 입력하세요';
}
return null;
},
// value 매개 변수 값이 null이 될 수 있다.
onSaved: (value){
// value! = 강제 null이 아니라고 명시
// 하지만 실제 null 값이 들어오면 터진다
_email = value!;
},
),
TextFormField(
decoration: InputDecoration(
labelText: 'password',
errorStyle: TextStyle(color: Colors.blue, fontSize: 10)
),
validator: (value){
if(value == null || value.isEmpty){
return '비밀번호를 입력하세요';
}
return null;
},
// value 매개 변수 값이 null이 될 수 있다.
onSaved: (value){
// value! = 강제 null이 아니라고 명시
// 하지만 실제 null 값이 들어오면 터진다
_password = value!;
},
),
const SizedBox(height: 20,),
ElevatedButton(
onPressed: (){},
child: Text('Submit')
),
const SizedBox(height: 20,),
Text(_errorMessage, style: TextStyle(color: Colors.red))
],
)
),
),
)
);
}
}
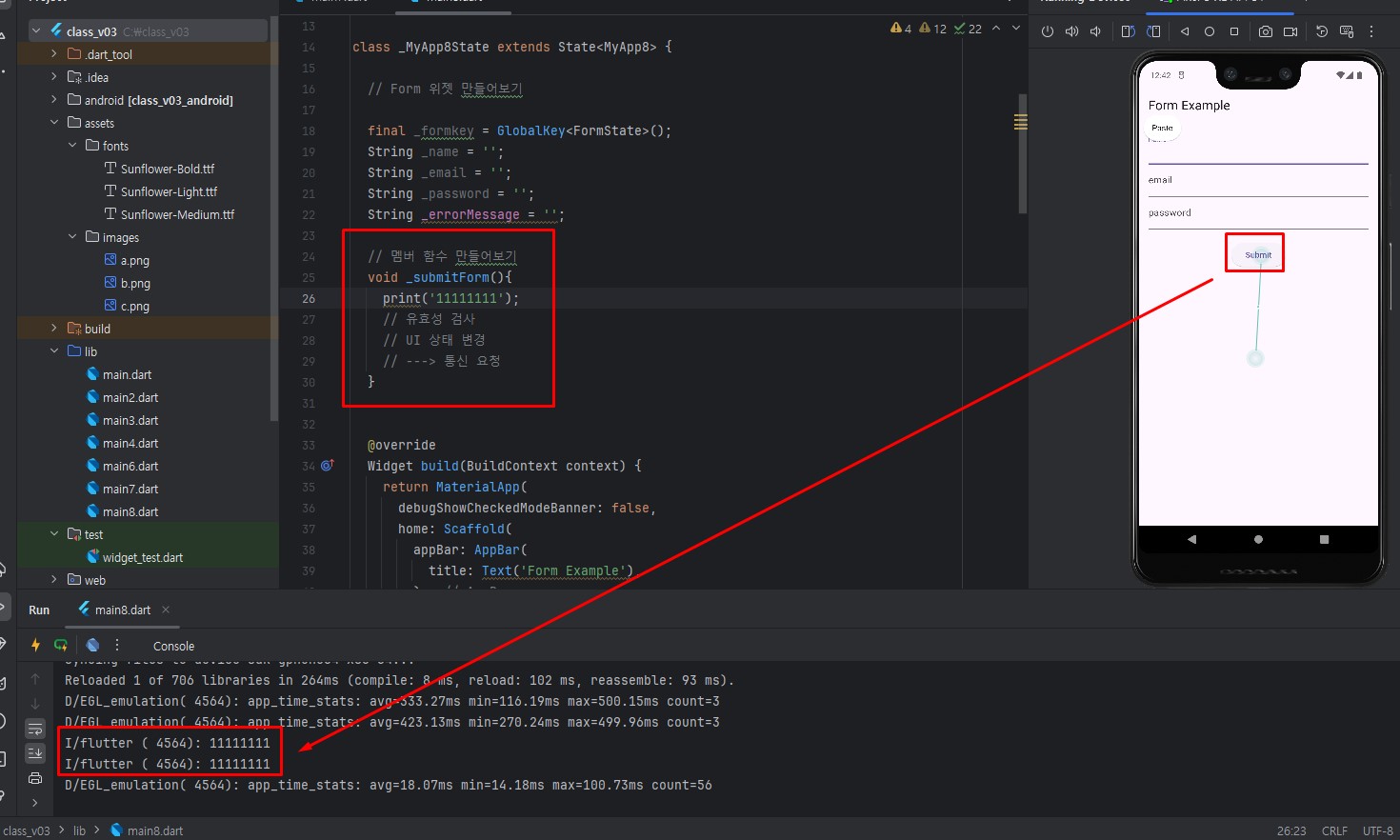
2. 폼 제출 시 함수 실행하기
ElebatedButton을 클릭하면 아래와 같이 _submitForm() 함수가 작동하는 것을 알 수 있다.

ElevatedButton(
onPressed: (){
// 메서드 호출
_submitForm();
},
child: Text('Submit')
), // 멤버 함수 만들어보기
void _submitForm(){
print('11111111');
// 유효성 검사
// UI 상태 변경
// ---> 통신 요청
}
onPressed의 경우, 아래와 같이 파라미터와 실행부 없이 간단히 줄여 쓸 수도 있다.
ElevatedButton(
onPressed: _submitForm,
child: Text('Submit')
),
3. 유효성 검사 하기
// 멤버 함수 만들어보기
void _submitForm(){
print('_formKey.currentState!.validate()');
if(_formkey.currentState!.validate()){
// TextFormField -> validator 호출 -> 모두 통과하면 true를 반환한다
// 다음 단계 -> onSaved 메서드를 실행 시킨다.
_formkey.currentState!.save(); // 각각의 formfield onSaved 메서드 호출 됨
setState(() {
_errorMessage = ''; // 상태 변경 처리
// 변수 안에 값 확인
print('_name : $_name');
print('_email : $_email');
print('_password : $_password');
// 통신 요청
http.get(~);
http.post(~);
});
} else {
setState(() {
_errorMessage = '필수값들을 입력하시오';
});
}
}728x90
반응형