[Flutter] 27. 스크롤 바 생성과 폰트 등록, 이미지 사용
[Flutter] 27. 스크롤 바 생성과 폰트 등록, 이미지 사용
1. SingleChildScrollView 위젯이란?
(1) SingleChildScrollView 위젯은 스크롤을 제공하기 위해 사용되는 위젯이다.
(2) 수직/수평 스크롤을 지정하고자 할 경우, scrollDirection 속성값을 설정할 수 있다.
- scrollDirection: Axis.vertical (수직)
- scrollDirection: Axis.horizontal (수평)
2. asset이란?
(1) asset은 앱 구성에 필요한 리소스 파일들을 의미한다. 아이콘, 이미지, JSON 파일, 폰트 파일등이 있다.
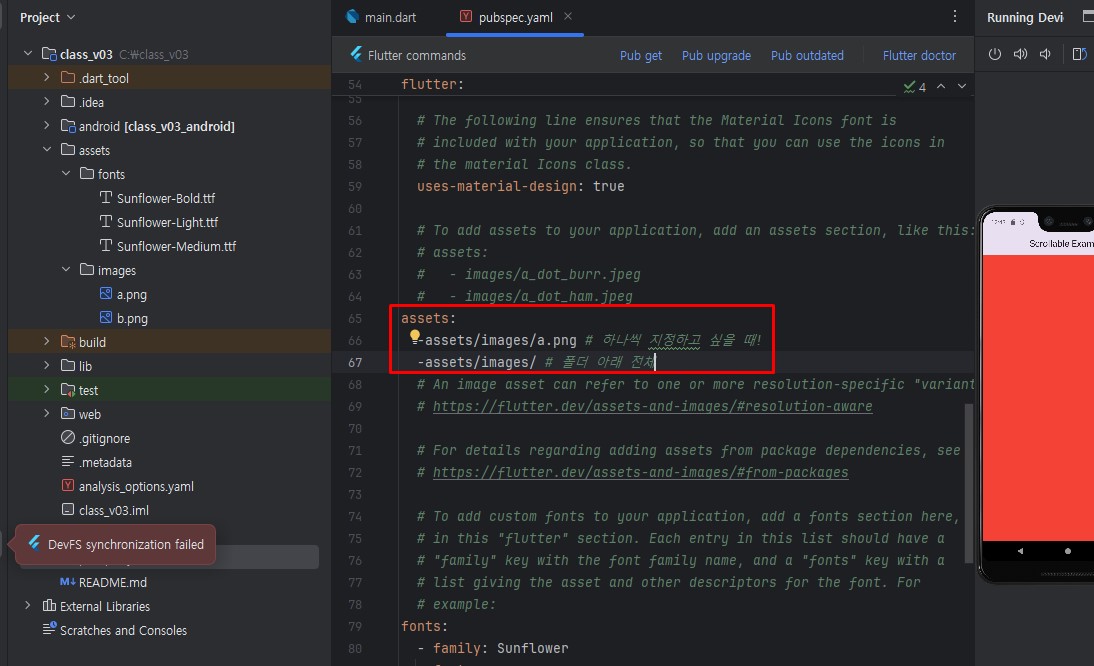
(2) 이런 리소스는 앱 빌드 시 내부에 포함되어야 하고, 이를 위해 pubspec.yaml 파일에 등록이 필요함!
*Text 위젯에서 로컬 폰트 설정하기
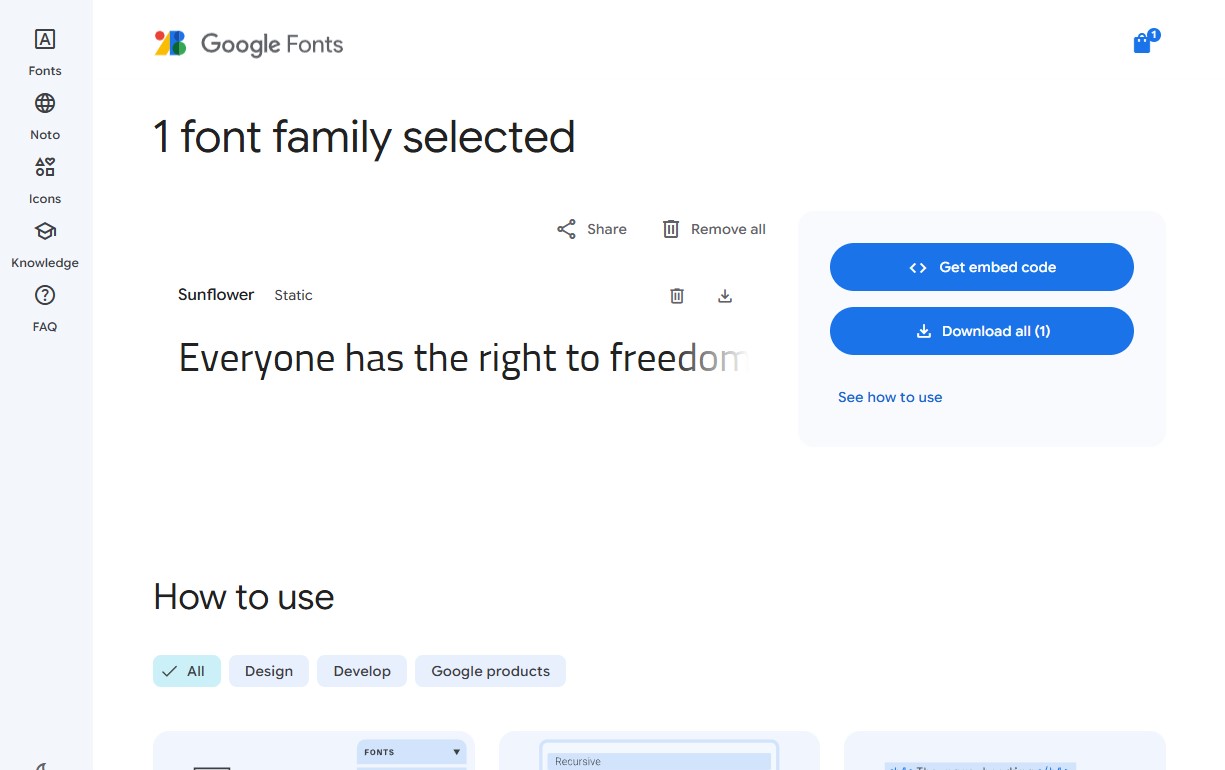
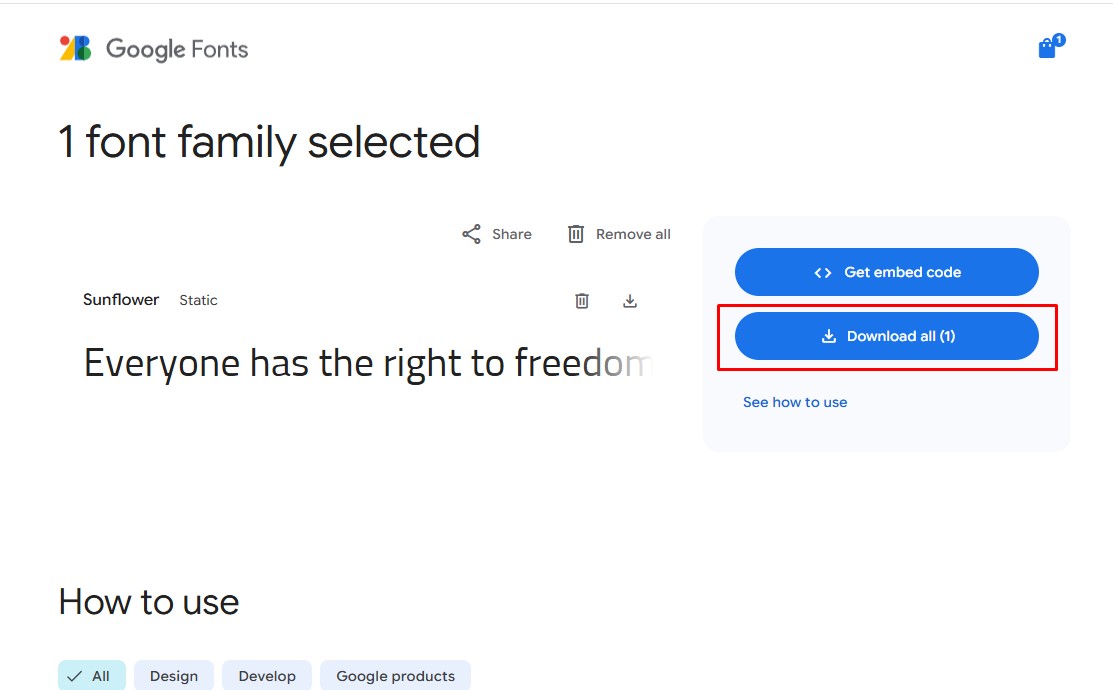
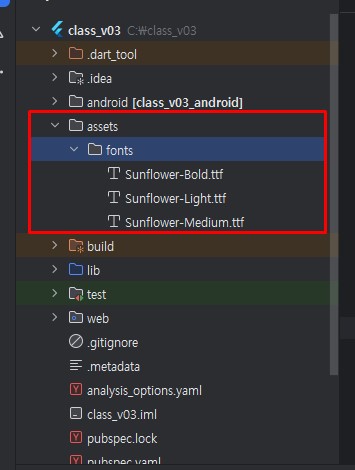
-> Flutter에서 위젯의 fontfamilly를 사용하려면, asset에 등록해야 한다! 아래의 구글 폰트에서 폰트를 다운받아보자. 그리고 flutter 프로젝트에 [assets]-[fonts] 폴더를 만들어, 해당 폴더에 ttf 파일을 넣어준다.



Browse Fonts - Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com
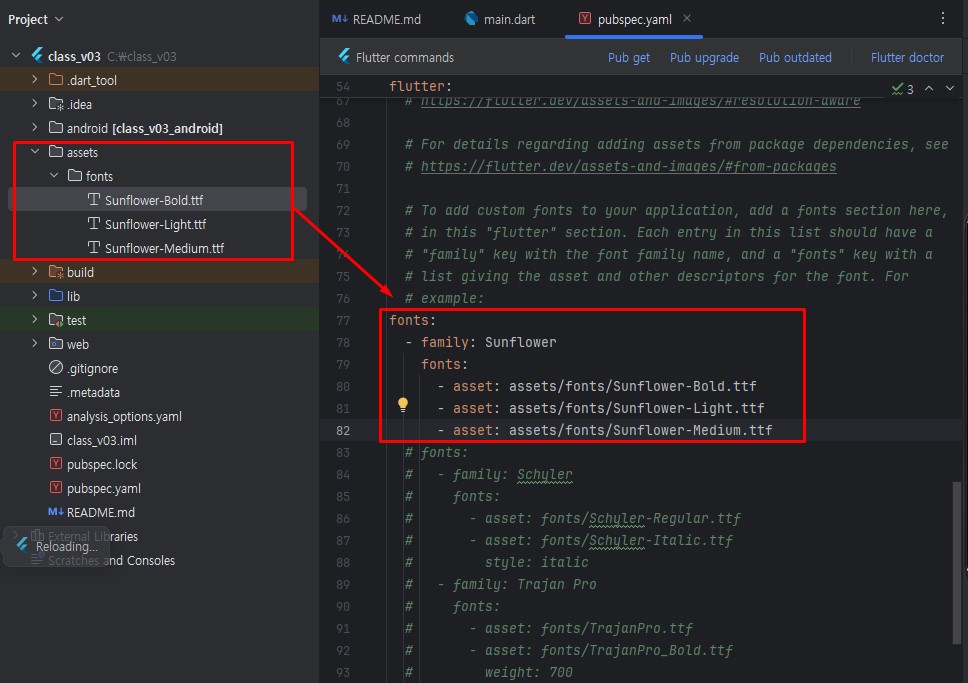
프로젝트 내부의 pubspec.yaml 파일에 아래와 같이 코드를 작성한다. 이렇게 설정한 뒤에는, 반드시 프로젝트를 종료-재실행 해야 적용이 된다. 이미지도 같은 방식으로 등록할 수 있는데, 폰트보다 더 간편하다.


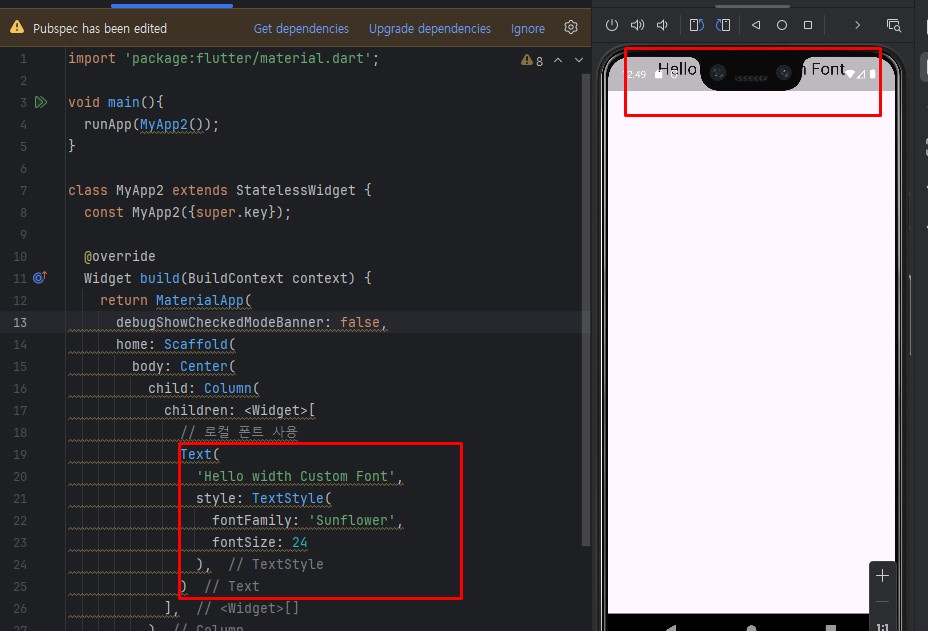
아래와 같이 로컬에 저장된 폰트를 사용할 수 있다.

import 'package:flutter/material.dart';
void main(){
runApp(MyApp2());
}
class MyApp2 extends StatelessWidget {
const MyApp2({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
body: Center(
child: Column(
children: <Widget>[
// 로컬 폰트 사용
Text(
'Hello width Custom Font',
style: TextStyle(
fontFamily: 'Sunflower',
fontSize: 24
),
)
],
)
)
)
);
}
}
3. 시나리오 코드
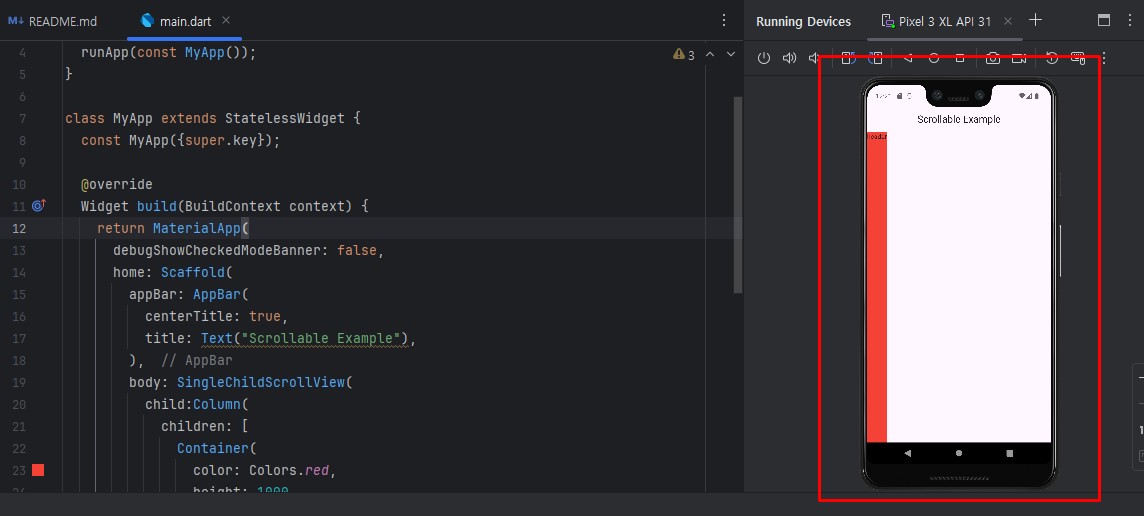
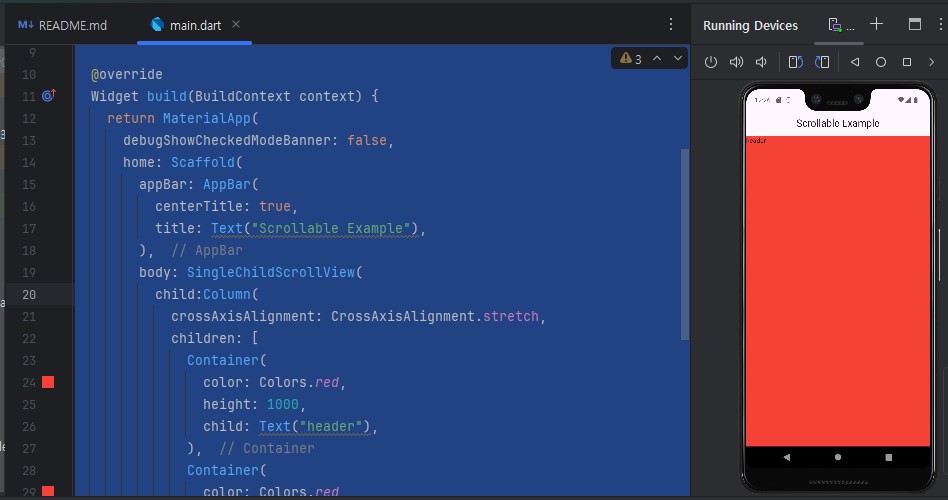
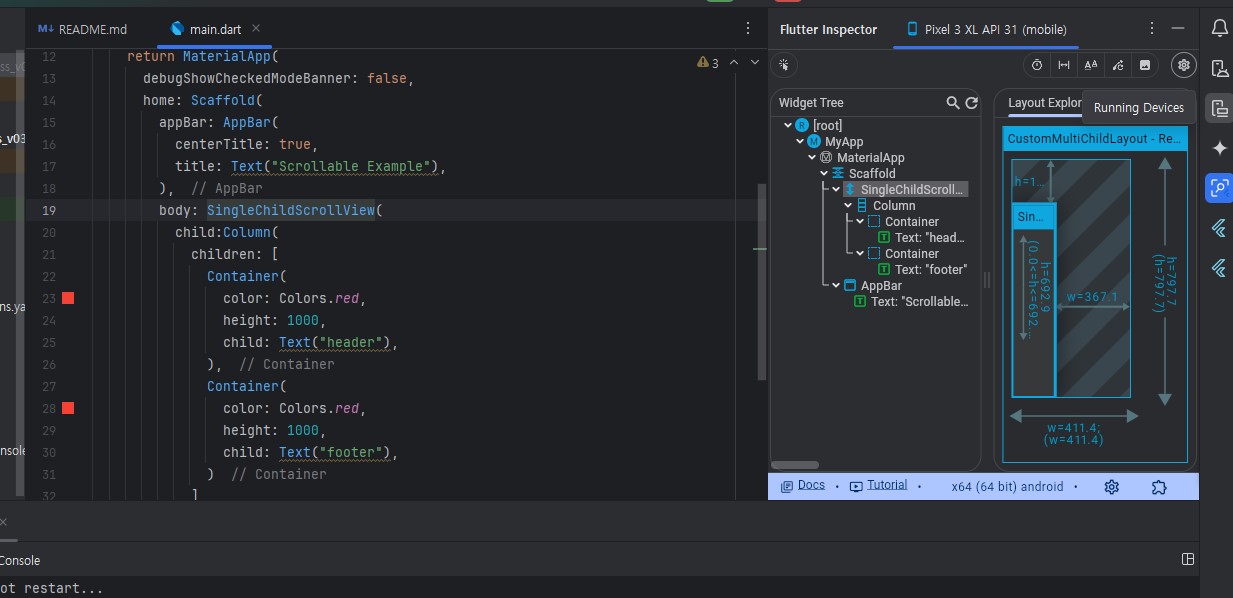
(1) 기본 코드 - 세로 스크롤 달기


import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
centerTitle: true,
title: Text("Scrollable Example"),
),
body: SingleChildScrollView(
child:Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Container(
color: Colors.red,
height: 1000,
child: Text("header"),
),
Container(
color: Colors.red,
height: 1000,
child: Text("footer"),
)
],
),
)
)
);
}
}
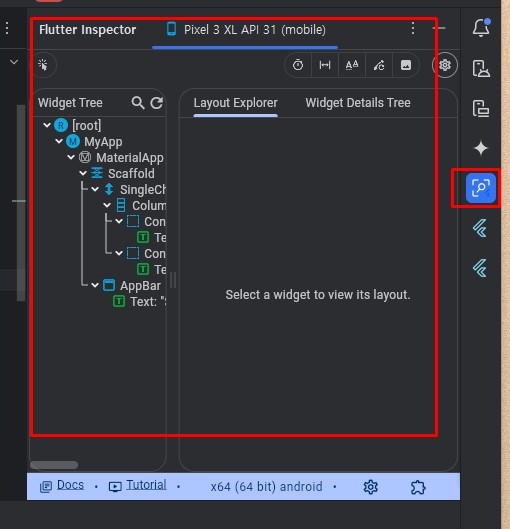
* 위젯 트리를 확인하는 습관을 들이자!!


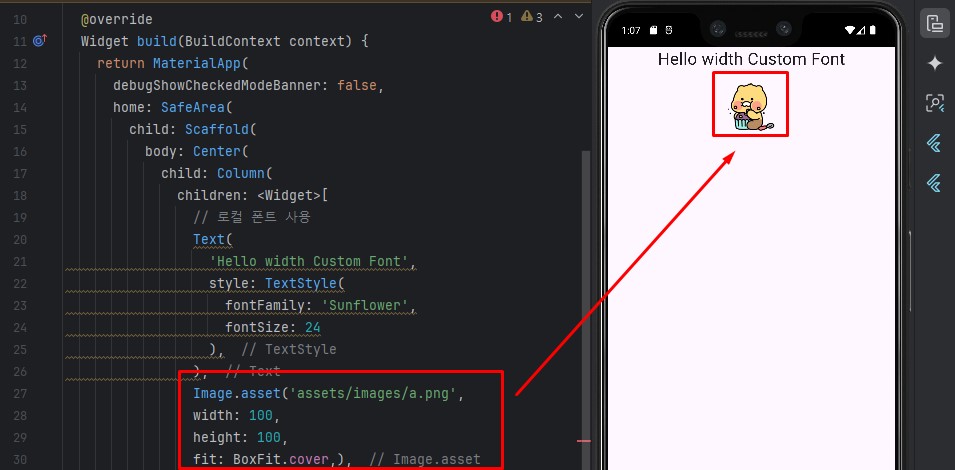
(2) 로컬에 이미지 등록하기

import 'package:flutter/material.dart';
void main(){
runApp(MyApp2());
}
class MyApp2 extends StatelessWidget {
const MyApp2({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: SafeArea(
child: Scaffold(
body: Center(
child: Column(
children: <Widget>[
// 로컬 폰트 사용
Text(
'Hello width Custom Font',
style: TextStyle(
fontFamily: 'Sunflower',
fontSize: 24
),
),
Image.asset('assets/images/a.png',
width: 100,
height: 100,
fit: BoxFit.cover,),
Image.network(src)
],
)
)
),
)
);
}
}
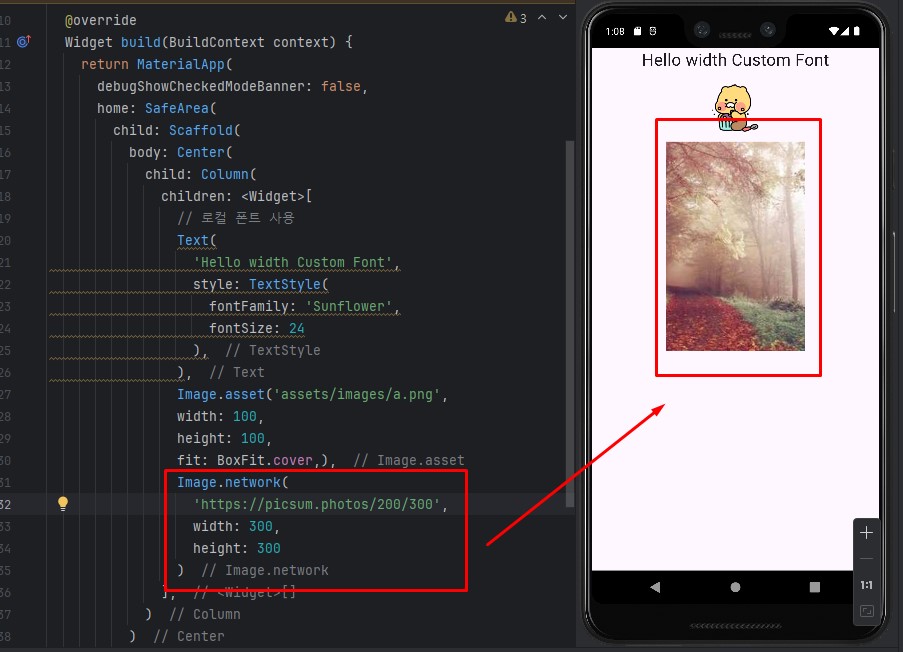
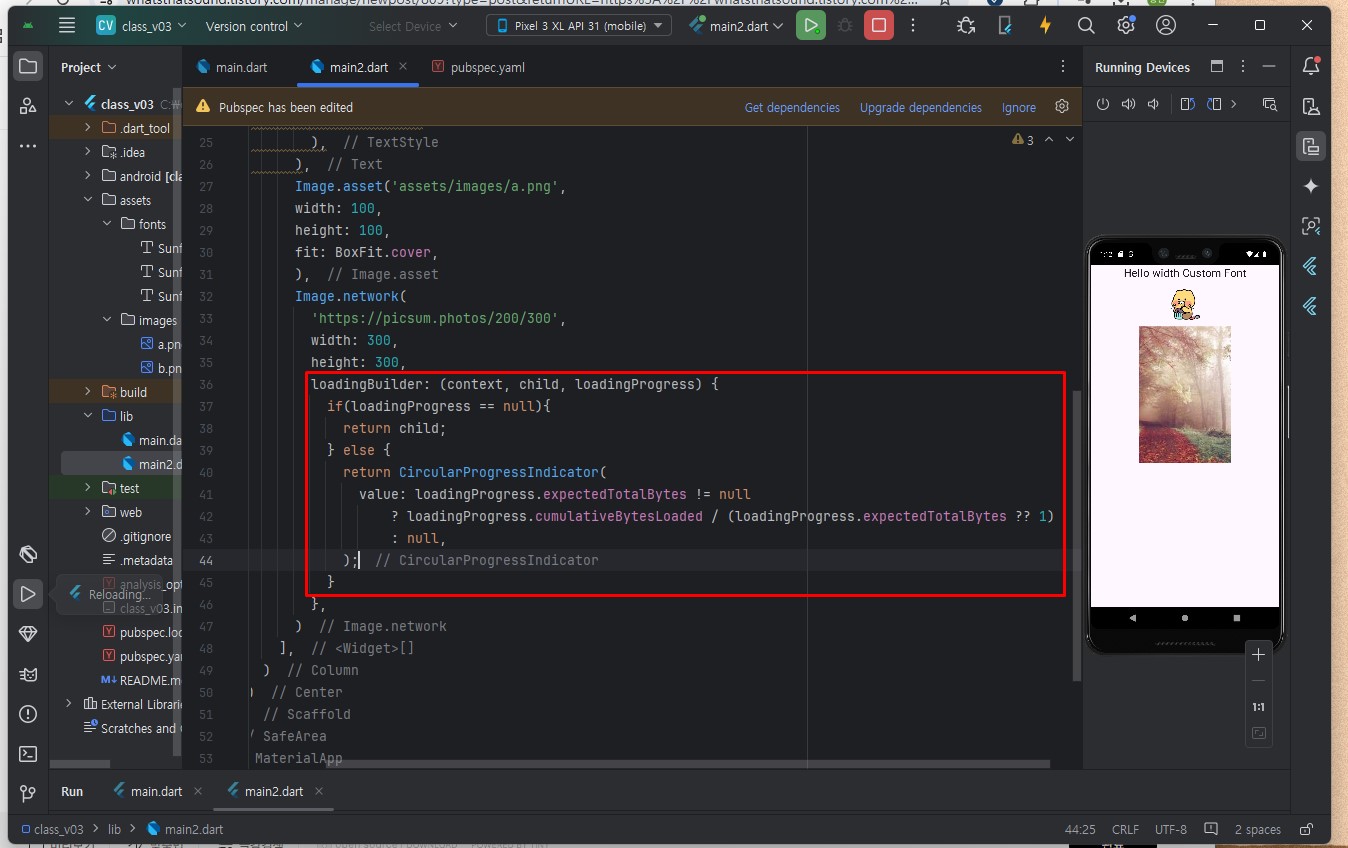
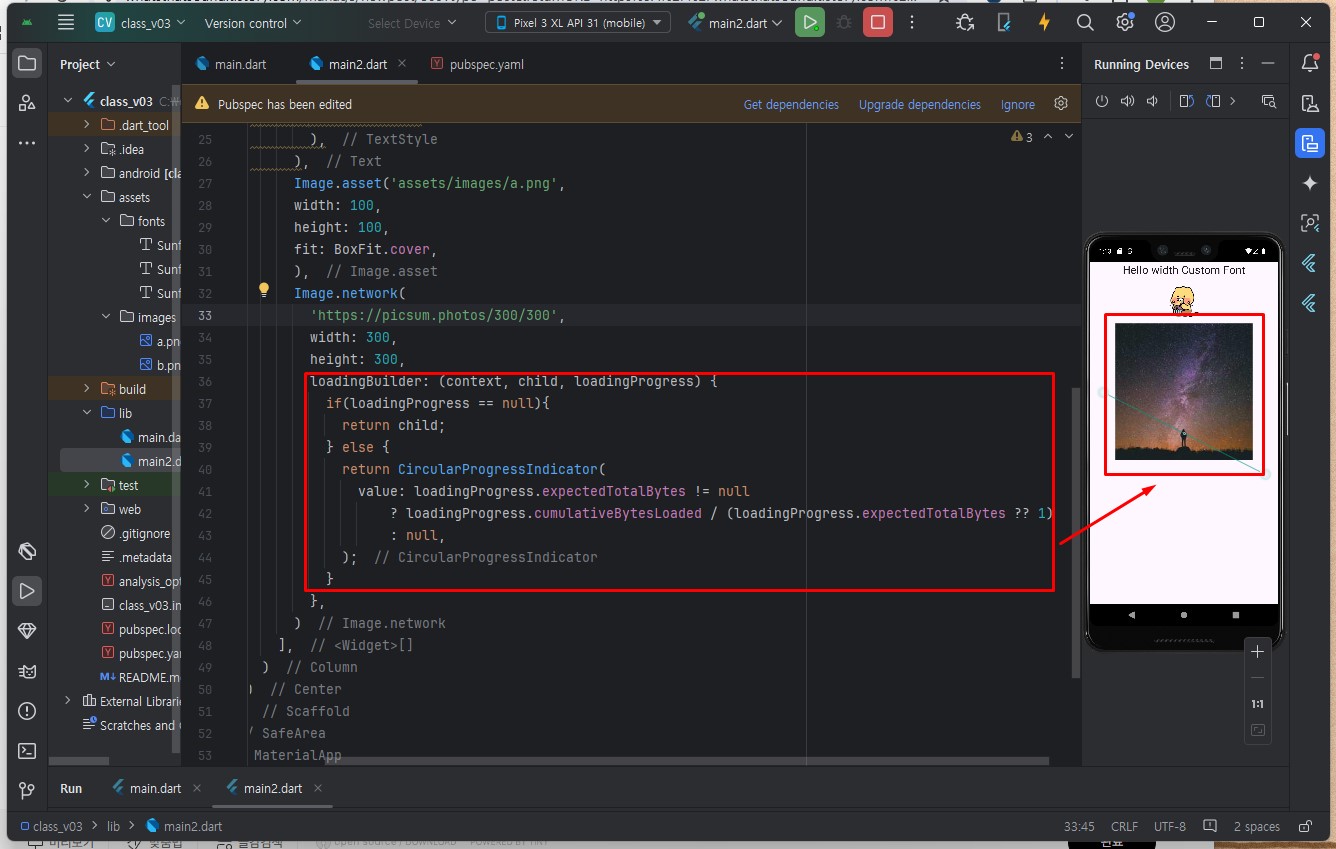
(3) 네트워크 이미지 사용하기 (picsum)

import 'package:flutter/material.dart';
void main(){
runApp(MyApp2());
}
class MyApp2 extends StatelessWidget {
const MyApp2({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: SafeArea(
child: Scaffold(
body: Center(
child: Column(
children: <Widget>[
// 로컬 폰트 사용
Text(
'Hello width Custom Font',
style: TextStyle(
fontFamily: 'Sunflower',
fontSize: 24
),
),
Image.asset('assets/images/a.png',
width: 100,
height: 100,
fit: BoxFit.cover,),
Image.network(src)
],
)
)
),
)
);
}
}


import 'package:flutter/material.dart';
void main(){
runApp(MyApp2());
}
class MyApp2 extends StatelessWidget {
const MyApp2({super.key});
@override
Widget build(BuildContext context) {
return MaterialApp(
debugShowCheckedModeBanner: false,
home: SafeArea(
child: Scaffold(
body: Center(
child: Column(
children: <Widget>[
// 로컬 폰트 사용
Text(
'Hello width Custom Font',
style: TextStyle(
fontFamily: 'Sunflower',
fontSize: 24
),
),
Image.asset('assets/images/a.png',
width: 100,
height: 100,
fit: BoxFit.cover,
),
Image.network(
'https://picsum.photos/300/300',
width: 300,
height: 300,
loadingBuilder: (context, child, loadingProgress) {
if(loadingProgress == null){
return child;
} else {
return CircularProgressIndicator(
value: loadingProgress.expectedTotalBytes != null
? loadingProgress.cumulativeBytesLoaded / (loadingProgress.expectedTotalBytes ?? 1)
: null,
);
}
},
)
],
)
)
),
)
);
}
}
* pub.dev의 라이브러리를 쓸 수도 있다.
https://pub.dev/packages/loading_indicator
loading_indicator | Flutter package
A collection loading animations written in pure dart. Out of the box, no extra dependency.
pub.dev